色って難しい!どうしてもセンスがいります。ノンデザイナーはまずは色でやってはいけないことを覚えましょう!そして、そんな人たちはどうすればいいのかまで紹介します。
色ってすっごくセンスがいります。
デザインの参考書などであれやこれやと色の説明を見ても、そんなにすぐにはセンスは良くなりません。
ココでは、研究者やビジネスマンのようなノンデザイナーでもできる、パワポでできる色のテクニックを紹介します。
やってはいけない色の禁止事項
色は難しいです。
それはやってはいけないことが色々あるからですね、色だけに。

やってはいけない色の禁止事項を確認しながら、じゃあどうすればいいのかというテクニックも合わせて紹介します。
原色・標準色は使ってはいけない

まず、やりがちなミスです。
パワポやワードで色を塗ろうとすると、最初から色のパレットがでてきます。
パワポの標準の色、テーマの色ともいいますが、これがほんと地雷です。パワポの標準の色は、めちゃくちゃダサいです(※Office2019の段階。改善してほしい)。
使わないようにしましょう。

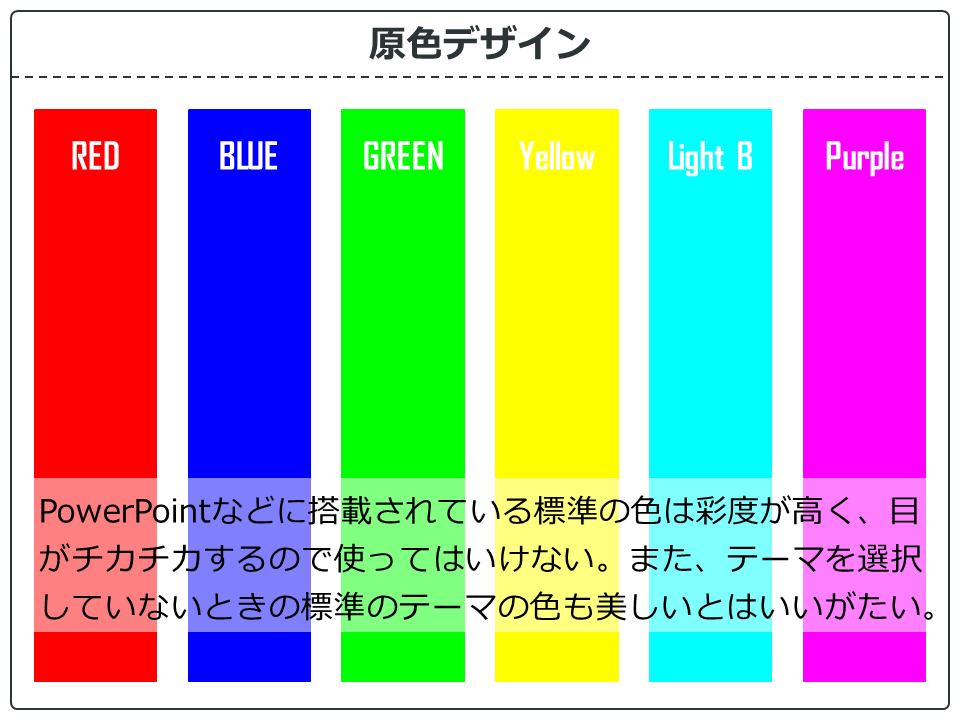
続いて、原色と呼ばれる色たちです。
ちょっと眺めてみてください。めっちゃ目疲れませんか?
原色も使わないようにしましょう。原色を使っていいのはデザイナーさんたちだけです。
じゃあ、どうすればいいんだよ?どの色使えばいいんだよ?
だいたい参考書って、ダメだダメだというだけで、結局どうすればいいか分からないですよね。

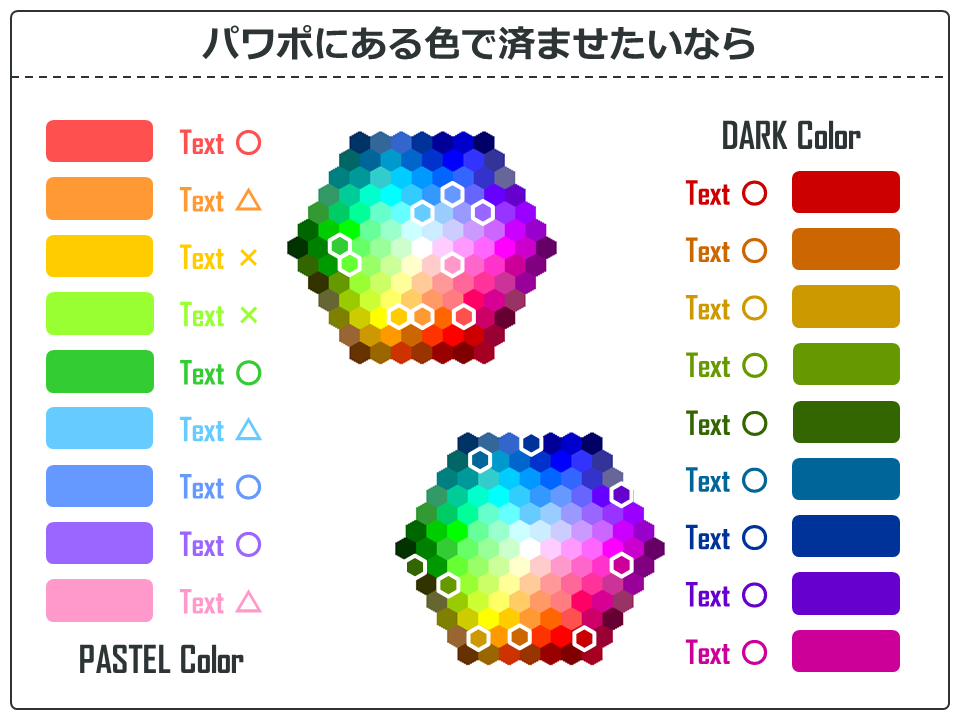
ということで、パワポにある色を使いたいなら、コレ使いましょう。
【書式】メニュー → 図形の塗りつぶし → (その他の)塗りつぶしの色から出てくるカラーパレットです。
パステルカラーとダークカラーをご用意しました。
ただ、パステルカラーは一部テキストには薄くて使いにくいものがあるので注意してください。
それでは、以下から練習用パワポファイルをダウンロードして、手を動かしてデザインの練習をしてみましょう!


イメージと反対の色はやってはいけない

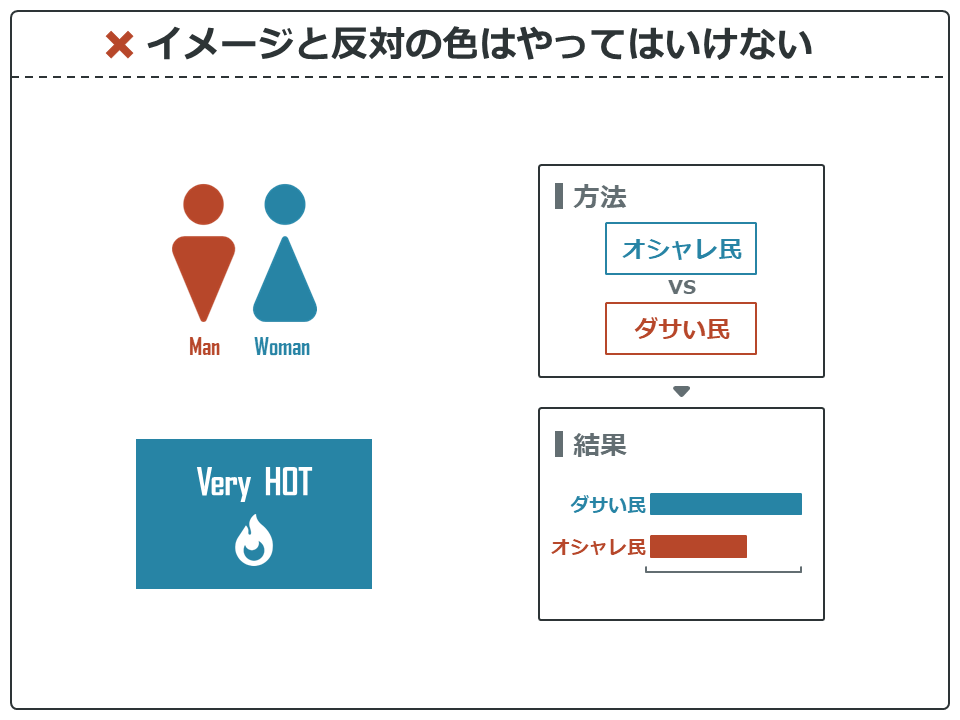
さて、2つめのやってはいけないことは、イメージと反対の色はやってはいけないです。
これはもうテクニックがどうとかの話ではないですね。男女の色を反対にしたり、熱いのに青で塗ったりと。
また、上の画像の右側の例では、方法でオシャレ民は青、ダサい民は赤と印象付けているのに、結果では色が反対になっています。
必ず理解してほしいことは、色には意味があるということ。
意味があるから色を使います。意味がないのに色を付けてはいけません。
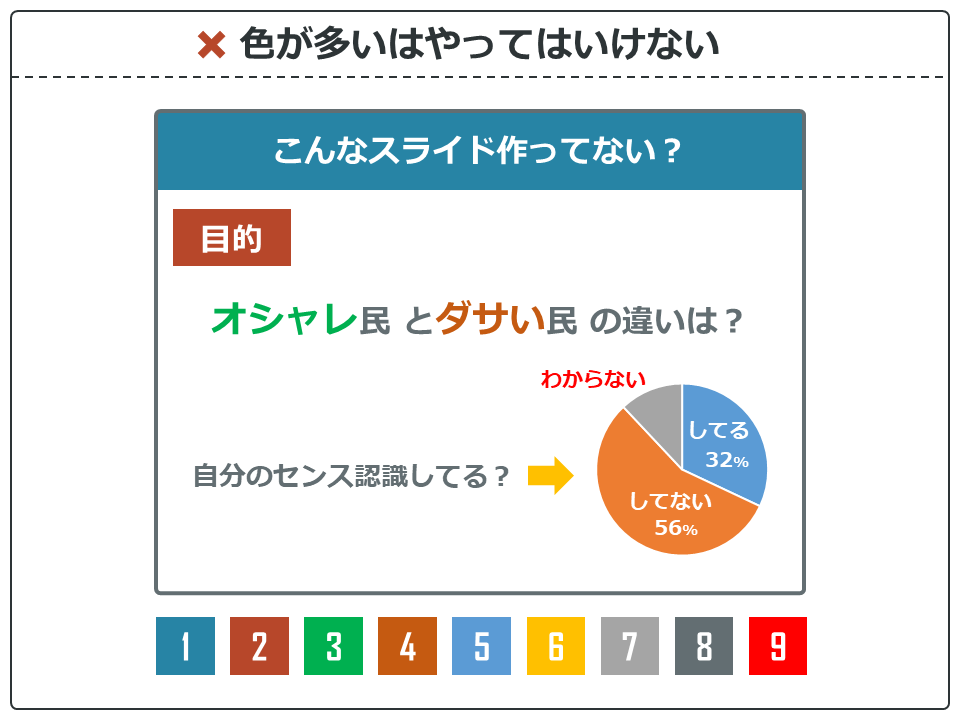
色が多いはやってはいけない

3つめは、色が多いはやってはいけないです。
さっき紹介した通り、色には意味があります。こんな色の使い方では、いったい色が何を意味しているかさっぱりわかりませんね。
ではどうすればいいか?後ほど説明します。
明暗がないはやってはいけない

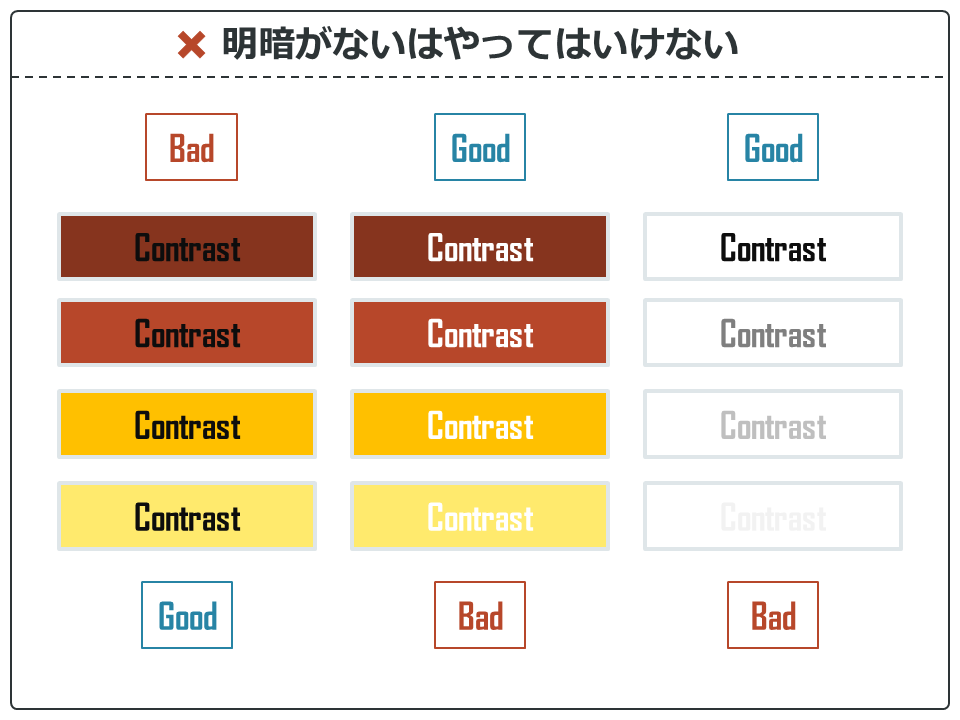
4つめは、明暗がないはやってはいけないです。
これもデザインを勉強していると、いろいろなところでよく紹介されています。
確かにBadの方は見にくいですね。
基本的には、濃い背景には明るい文字、薄い背景には暗い文字にすれば明暗をつけることができます。

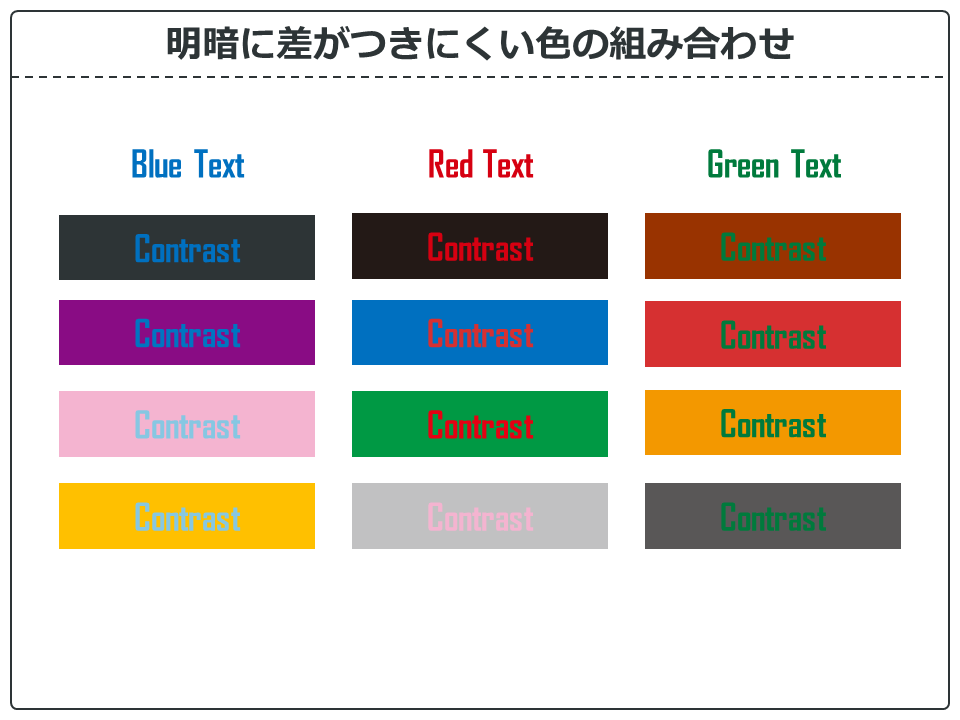
ただ、上の例のように、色の組み合わせ方によっても見えにくくなってしまうんですよね。
この色の組み合わせまで意識しないといけないとなると、ノンデザイナーにはちょっと難しい。
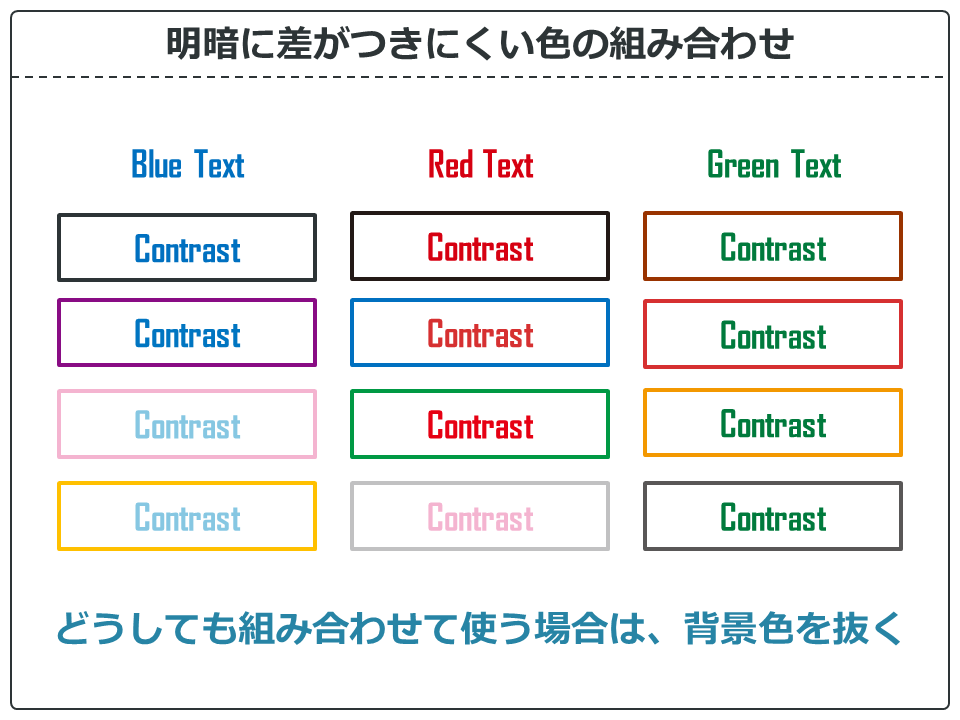
そもそもで考えましょう。
塗りつぶすからこういった明暗の問題が起きるのであれば、塗りつぶすことをやめちゃえばいいんです。

このように背景色を抜いて、塗りつぶしをやめればあら不思議。だいたい視やすくなりました。
薄い文字の色さえ避ければ、明暗により視にくくなることはなくなります。
色は具体的にどうすればいいのか
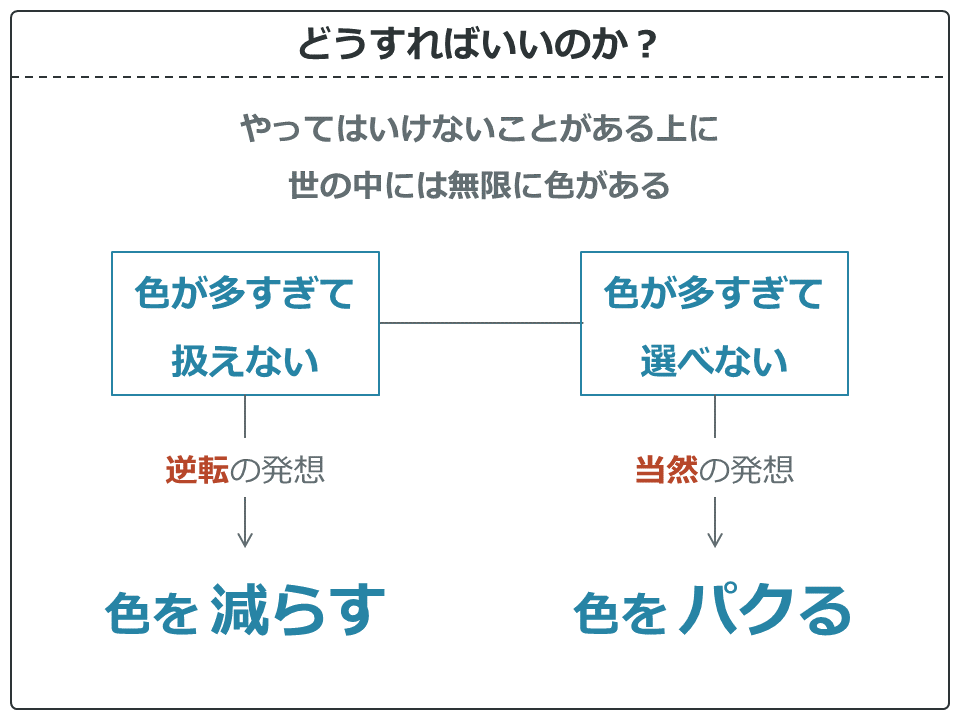
やってはいけないことだらけだし、世の中に色は無限にあるし。難しいですよね。
もう少し具体的にどうすればいいのか、色のテクニックを見ていきましょう。

色が多すぎて扱えないのであれば、逆転の発想です。色を減らしましょう。
色が多すぎて選べないのであれば、当然の発想です。色をパクりましょう。
色を減らすデザイン

色は使わないといけないと勘違いしてませんか?
漫画がそうである通り、白・黒・灰色だけでも、十分デザインできます。
むしろ、視やすくするには、色がなくてもわかるようにデザインするくらいの意識が大切です。
そこに色をちょこっと足す。そんなイメージです。

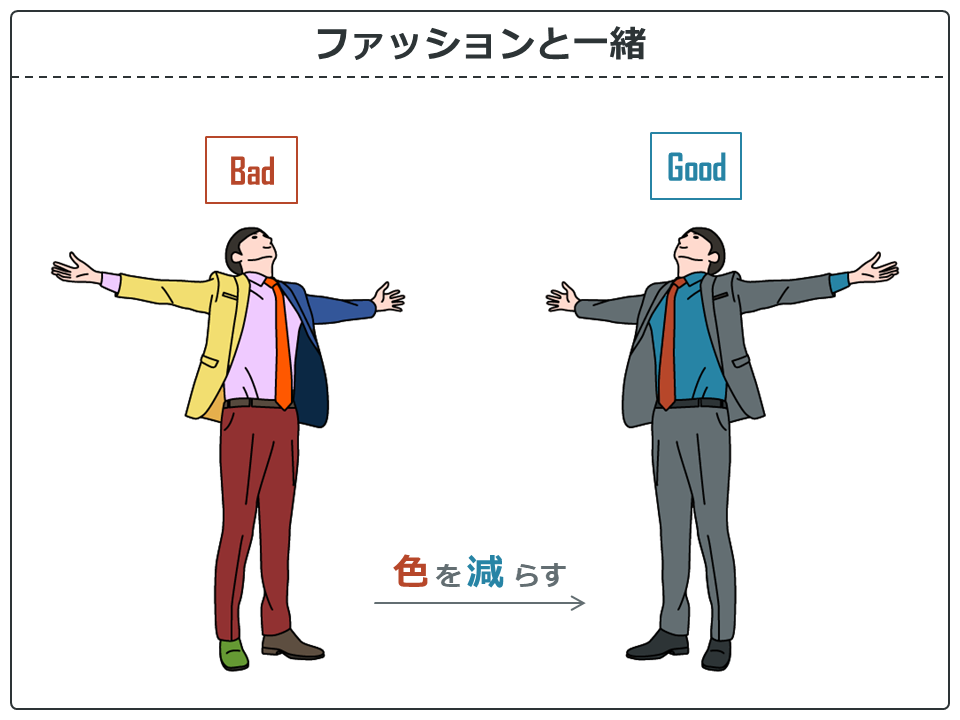
みなさんが服を選ぶとき、Badのような選び方しますか?しないですよね。
ファッションと一緒で、様々な色を組み合わせるのには、とてもとても技術が必要です。
色は思い切って減らしましょう。

ではどのくらいまで色は減らすのか。
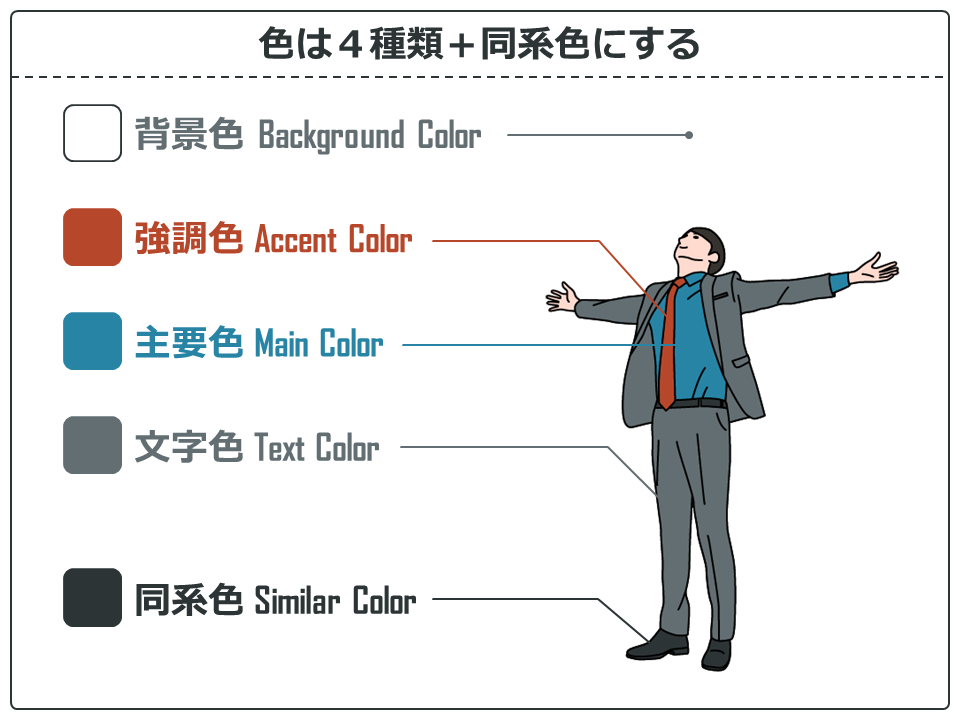
色は、背景色・強調色・主要色・文字色の4つです。そして、4つじゃ足りない時のためのお助けカラーとして同系色を使います。

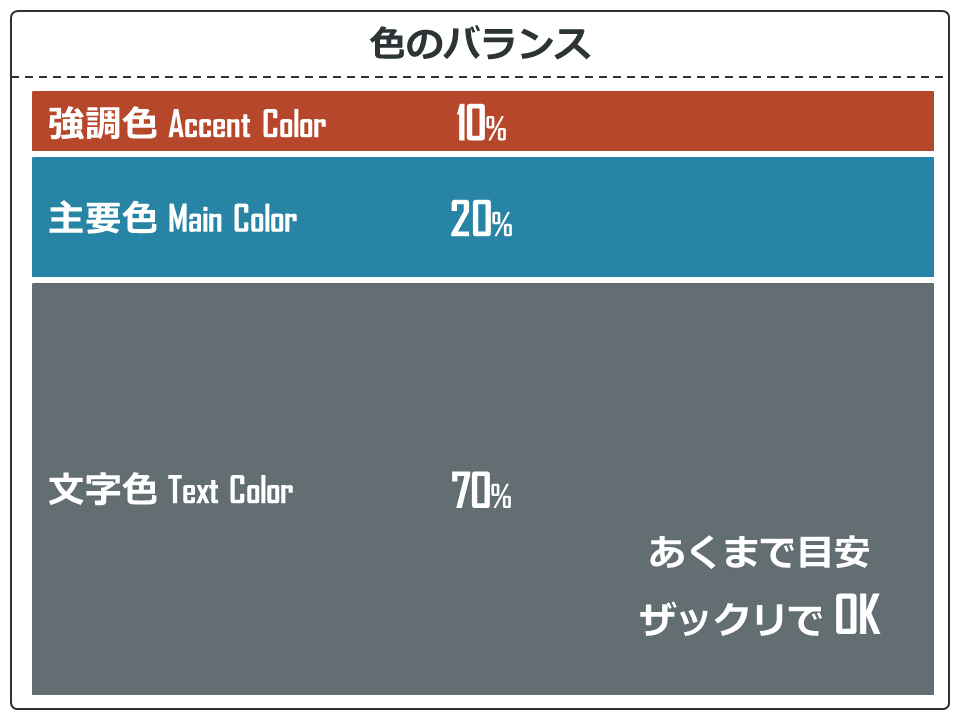
色のバランスですが、強調色を10%、主要色を20%、文字色を70%くらいを目安にします。
ただ、目安は目安なので、ザックリでOKです。そんな気持ちでやろうってくらいの感じです。

色々と色について紹介してきましたが、今回のLessonで覚えてほしいテクニックは、同系色です。
色を減らすデザインは、実は色をパクるデザインですべて解決します。
なので、細かいことは考えずに、同系色のテクニックをとりあえず身に着けてください。
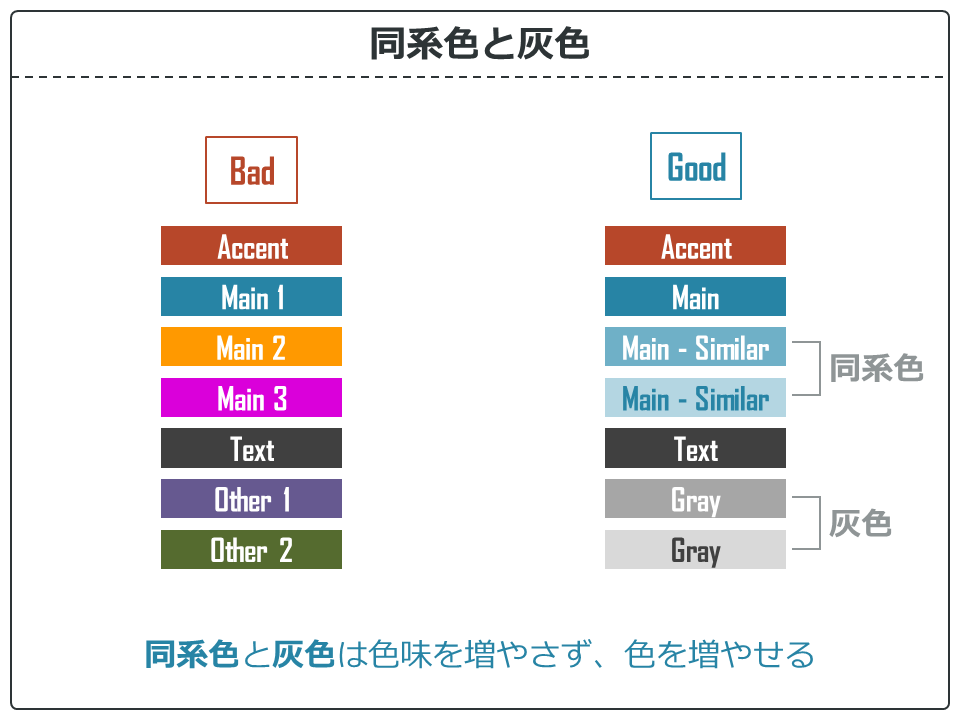
上のBadは色が増えてごちゃごちゃになっていますが、同系色と灰色を使ったGoodデザインは色味が増えずにスッキリしてますよね。
色は4つまででしたが、同系色と灰色は色味を増やさず、色を増やすことができるんです。

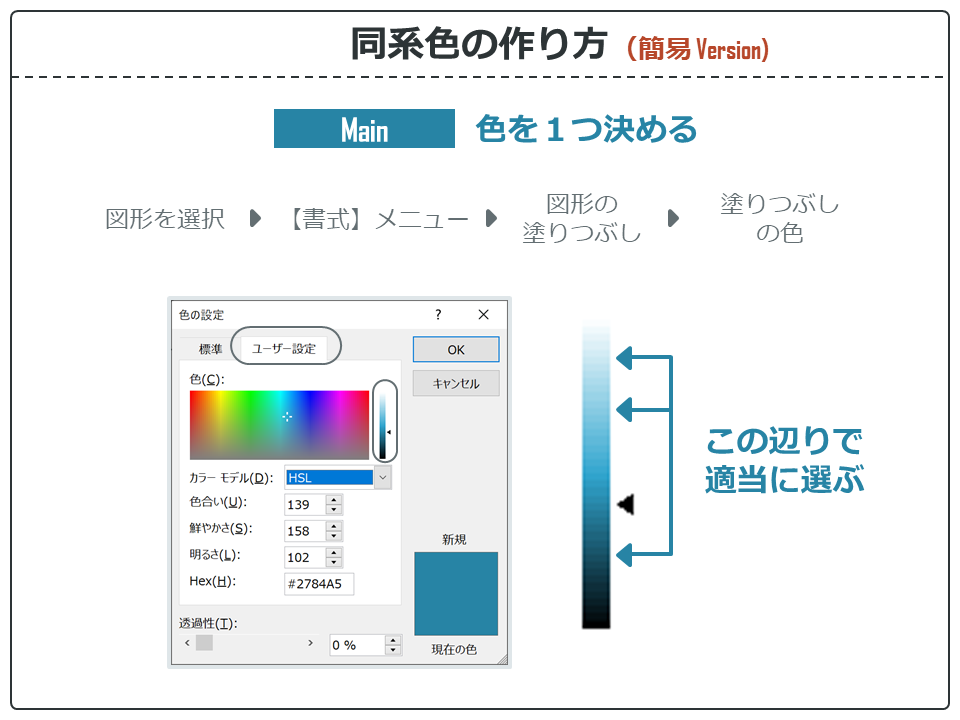
簡単な同系色の作り方です。
まず、基準になる色を1つ決めます。
同系色にしたい図形を基準の色で塗った後に、書式メニューの図形の塗りつぶしから塗りつぶしの色を選択します。
ユーザー設定を開くと、明度設定のカラーバーがあるので、適当にそこから色を選べばOKです。
右下で現在の色と比較できるので、明るくしても暗くしてもいいですが、思い切って明暗の差をつけることをお勧めします。
適当にやってもそれっぽくなるので大丈夫です。
それでは、同系色を実際に作ってみましょう!

色をパクるデザイン
結局のところ、自分で色を選ぶから失敗するんです。
色を減らすデザインも、結局は自分で色を選ばなきゃいけません。
ノンデザイナーはまずはパクりましょう。色をパクりましょう。
ということで、次は「色のパクり術」についてです。 「続きの記事」をクリック!
気になるところから学びたい人は、あわせて読みたい「パワポデザイン術」の記事一覧をどうぞ。