パワポ作りでも文字って絶対入りますよね!というよりほとんどのコンテンツは文字です。簡単なのに効果絶大な、フォント選びと強弱のつけ方を教えます。
デザインは文字と図形からできています。
その文字のデザインをするためにはフォントについて知る必要があります。
ココでは研究者やビジネスマンのような、ノンデザイナーのためのフォントについて紹介します。
結局どのフォントを使えばいいのか
デザインの参考書には、色々なフォントの話が載っています。
でも結局ノンデザイナーには細かい話なんてあんまり意味なくて、とりあえずこれ使っときゃOKってのが知りたいんです。
必要最低限の知識さえあればOKです。

さて、たいていこんな話があります。
短文はゴシック体、長文は明朝体です。まぁこれくらいは呪文のように覚えましょう。
ゴシック体ってのは、線の終わりが角ばっていて、ガツンと濃くて力強い、インパクトのあるイメージを持っています。目立つので、見出しのような短文や、PowerPointに向いています。
明朝体ってのは、線の終わりにウロコがついていて、シュッとして美しくて優しい、洗練されたイメージを持っています。目に優しいので長文に向いているんですね。
では、とりあえずここまでの話は忘れてください。

ゴシック体とか明朝体とか気にするのは、もう少しデザインができるようになってから。
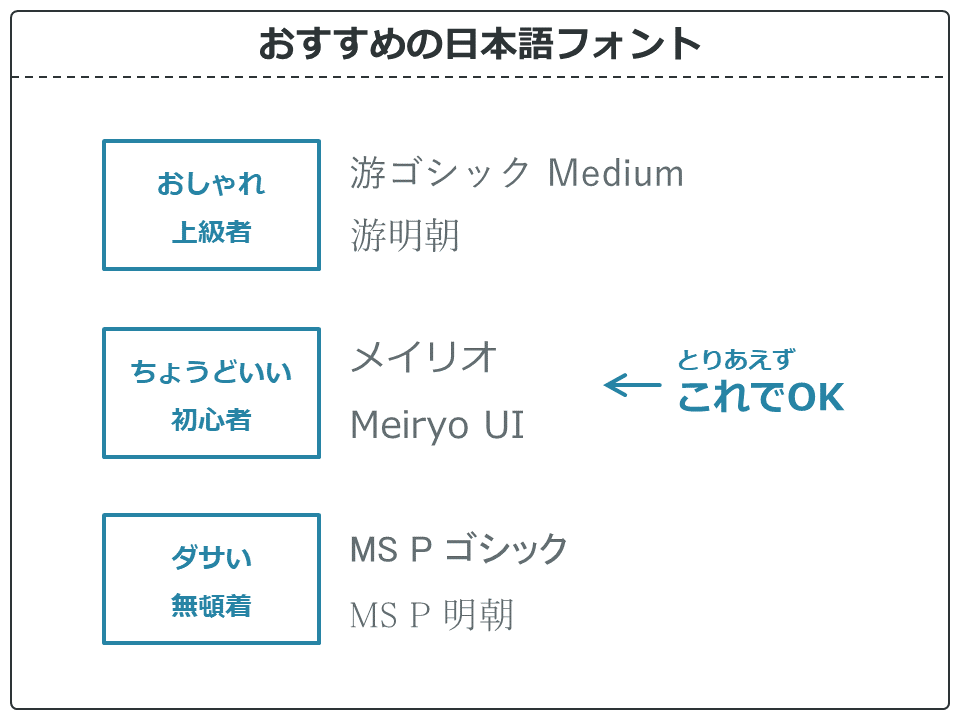
とりあえず、そんなの気にせずにPowerPointではメイリオ使いましょう。というか、WordでもExcelでもメイリオでOKです(ただ、Wordのメイリオは癖が強くて使いにくいですが…)
メイリオならどのWindowsパソコンにも入っているので、互換性もばっちりです。なーんにも気にせず使えます。
でも、デザインに慣れてきたらフォントにも目を向けてください。きっと、デザインのレベルをグッと引き上げてくれます。

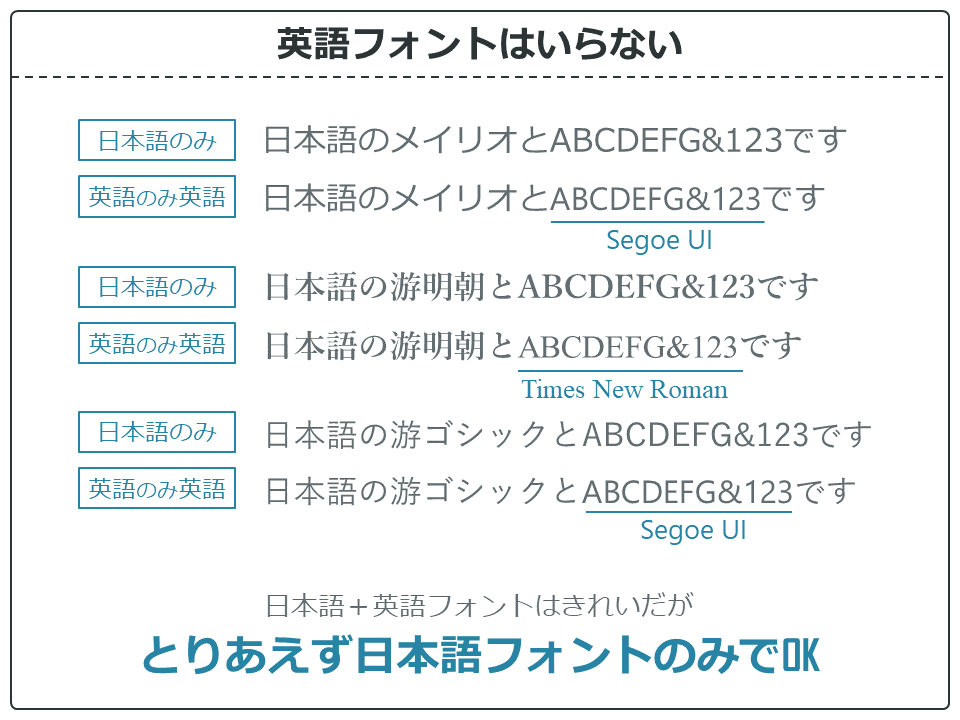
よく、和文には日本語フォント、英文には英語フォントを使おうと言われますが、これもいりません。
確かに上の画像のように、日本語+英語フォントを組み合わせればきれいです。
でも、これもメイリオ使っときゃ英語フォントは気にしなくてOK。とりあえず日本語フォントのみでデザインしていきましょう。

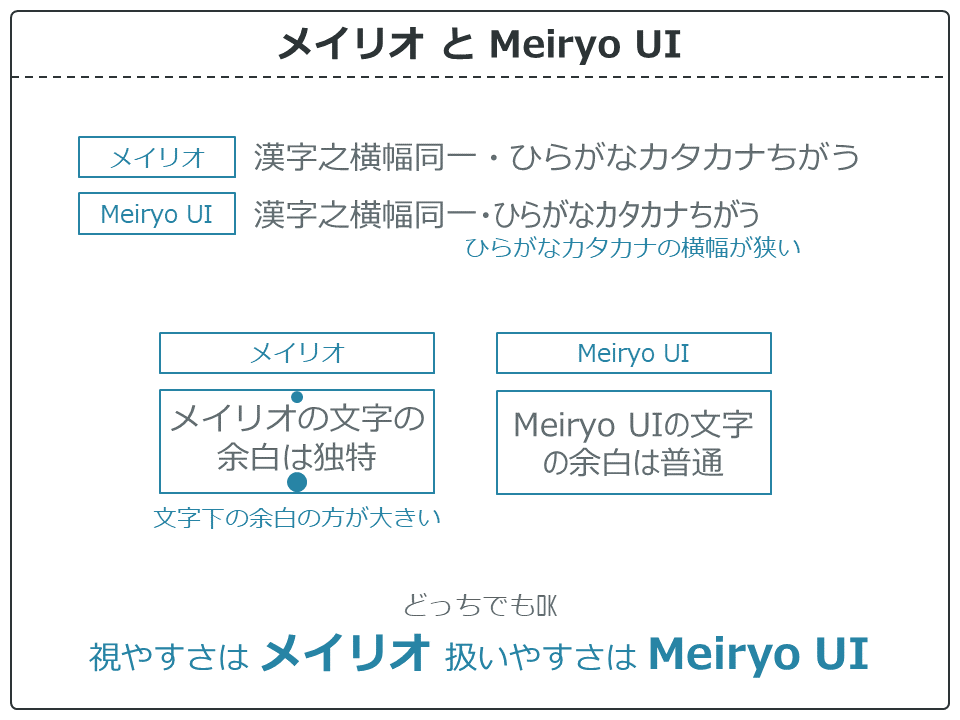
メイリオによく似たフォントにMeiryo UIというものがあります。
どっちを使ってもいいんですが、パワポでの視やすさはメイリオの方がいいので、メイリオ使えばいいと思います。
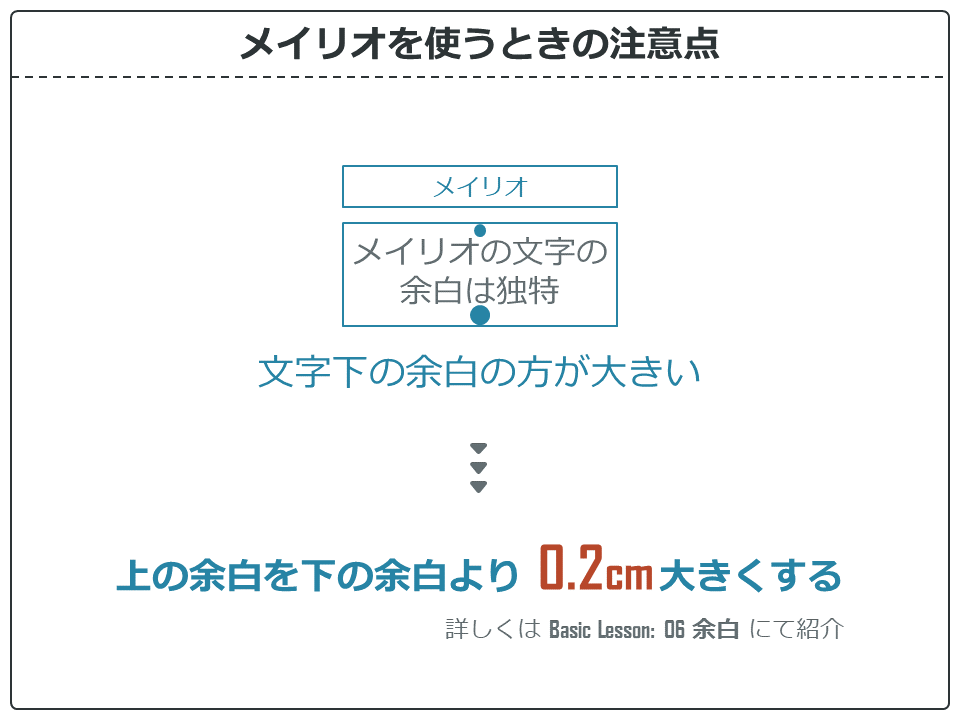
ただ、メイリオを使うときに1つ注意があります。

メイリオは、文字の上の余白より、文字の下の余白の方が若干大きいです。
そのままでは、上下中央に配置しても、やや上寄りになってしまします。
そこで、メイリオを使うときは、上の余白を下の余白より0.2cm 大きくすると見栄えが良くなります。詳しくはBasic Lesson: 06の余白にて紹介します。
それでは、ダウンロードした練習用パワポファイルを使って、手を動かしてデザインの練習をしてみてください!

フォントサイズとジャンプ率について
フォントはメイリオに決まりました。続いて、フォントサイズを決めていきたいと思います。
フォントサイズは視認性に関係します。またフォントサイズに強弱をつけるジャンプ率を意識すると、それだけでデザインがグッとよくなります。
フォントサイズはいくつにすればいいのか

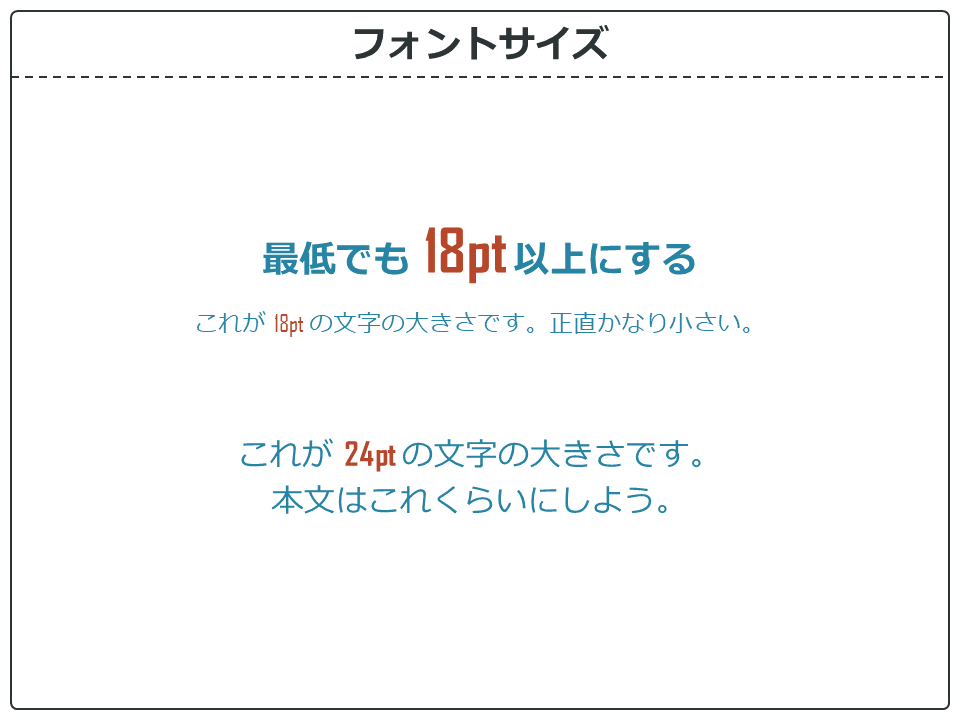
フォントサイズは最低でも18pt以上にしましょう。
18ptでも小さめです。できればフォントサイズは24pt前後にし、視やすくすることを意識してください。
どうしても18ptでは入りきらない場合、それは1枚のスライドに詰め込み過ぎです。もう一度、内容や言葉の言い回しをきちんと見直して、フォントサイズを確保することを優先しましょう。

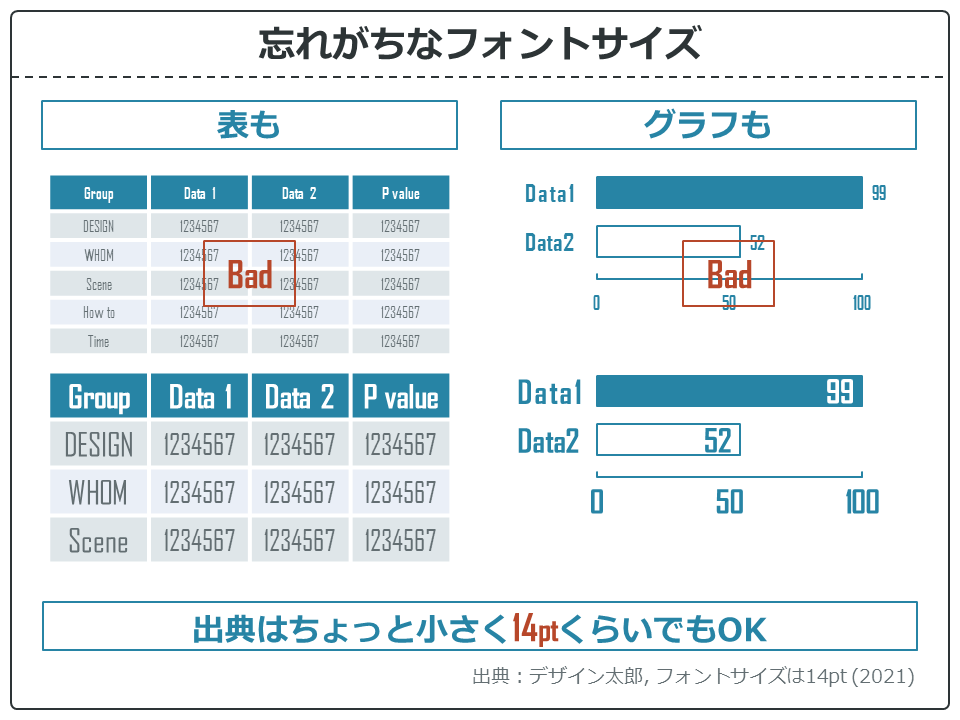
さて、フォントサイズは本文や見出し以外にも、表やグラフの数字やテキストについても18pt以上になるように意識しましょう。もちろん、イラストや写真のテキストも、読ませる目的であれば同じです。
ただ、出典については若干小さくてもいいと思います。逆に目立ってしまうと、伝えたい内容の邪魔をしてしまいます。
結論、フォントサイズは最低18pt、できれば24pt前後になるように、スライドの内容を調整しましょう。読めないことは大きなストレスです。内容よりもフォントサイズを優先しましょう。
フォントサイズとジャンプ率について

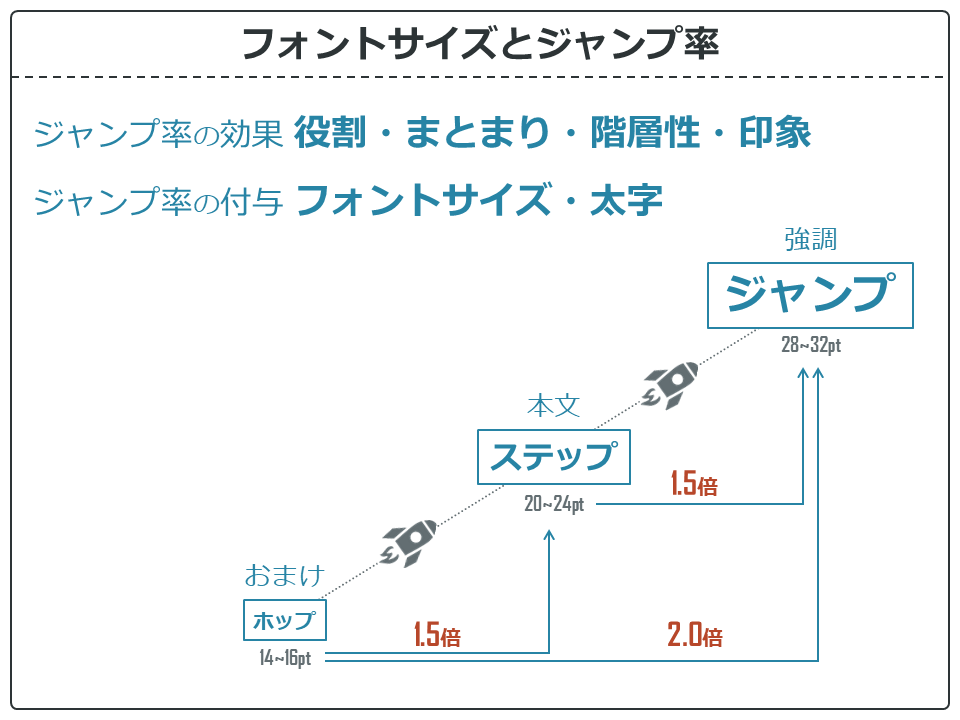
ジャンプ率とは、スライドの中でフォントサイズに強弱をつけるテクニックです。フォントサイズを1.3~2.0倍くらいの間で変化させます。
ジャンプ率の効果は、テキストの役割を明確にし、まとまりや階層性を持たせ、印象を与えることができます。
デザインする上で、とても大きな効果があるジャンプ率。なんと、ジャンプ率はフォントサイズと太字を使うだけで簡単にできちゃいます。

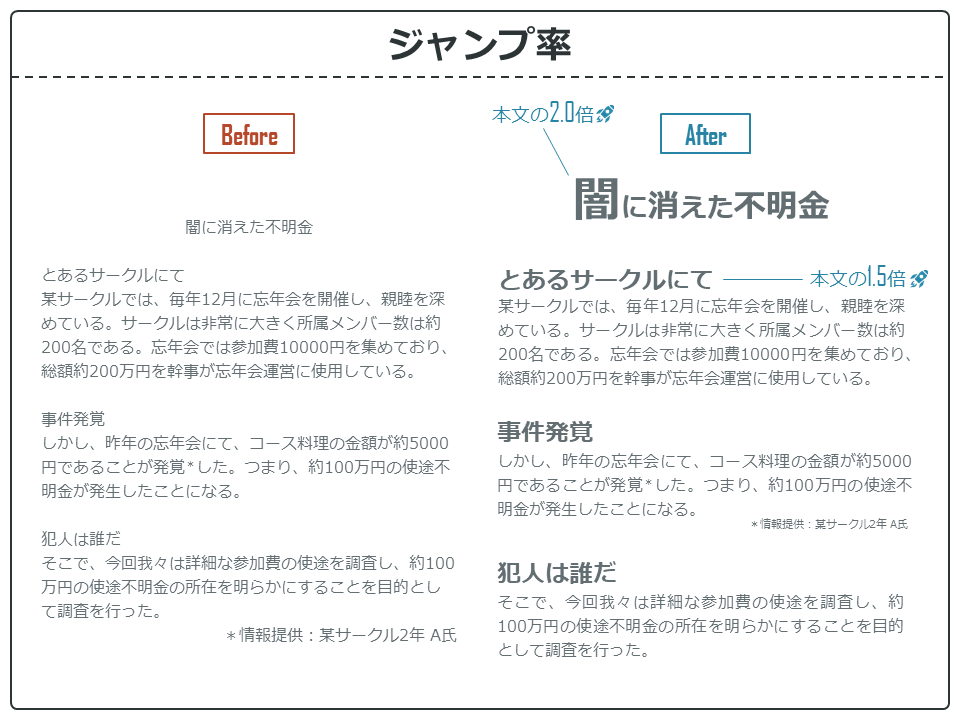
上の画像で、ジャンプ率を感じてみてください。
左の文章から、タイトルをジャンプ率2.0倍に、見出しをジャンプ率1.5倍にしてそれぞれ太字にしただけです。
たったこれだけで、印象が大きく変わりました。

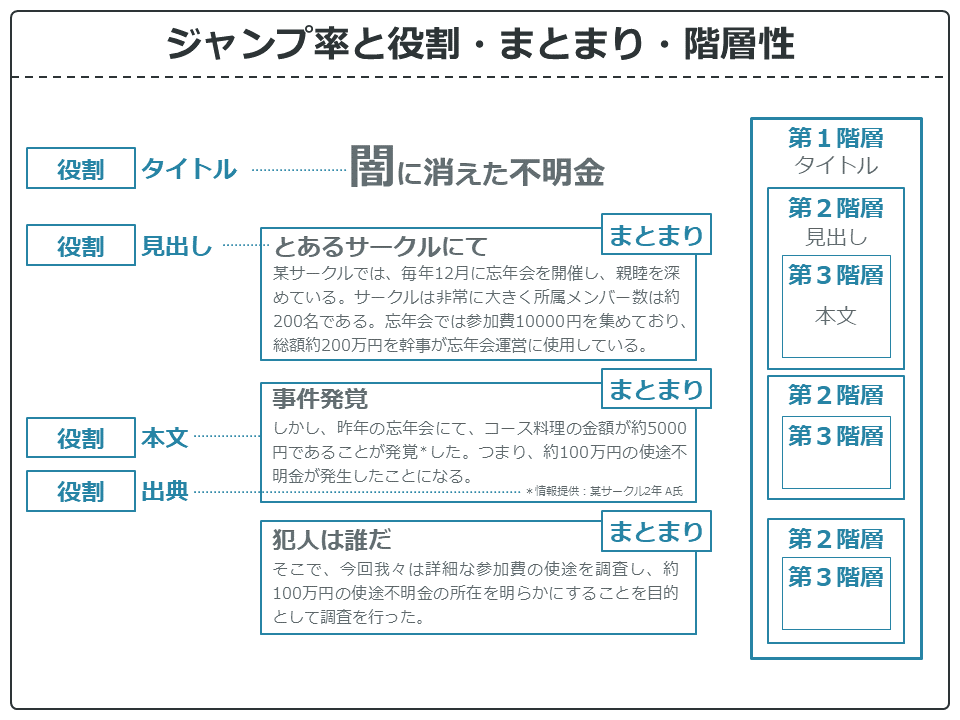
続いて、役割・まとまり・階層性を見ていきましょう。
この文章のテキストには、タイトル、見出し、本文、出典の4つの役割があります。
同じ役割のテキストは、同じジャンプ率にすることで、役割を分けることができます。
また、役割を付けることで、自然とまとまりができます。この場合は、見出し+本文で1つのまとまりになっています。
このようにジャンプ率をつける時、階層性も意識すると尚良いです。
この文章の一番上の階層は、タイトルになります。タイトルの中に、第2階層のまとまりがあり、まとまりの中の本文が第3階層になっています。
同じ階層同士は、同じジャンプ率・デザインにすると統一感やまとまりがさらに向上します。

ジャンプ率を使った、少し高度なテクニックです。
上のテキストは、ジャンプ率のみを変更してデザインしています。それぞれ受ける印象がこんなにも違うんですね。
ジャンプ率をうまく使えば、テキストに動き・重要・濃淡など様々な印象を付けることができますが、これはちょっとセンスがいりますね。
その他のフォントサイズの使い方

フォントサイズを使った便利で簡単なテクニックを紹介します。
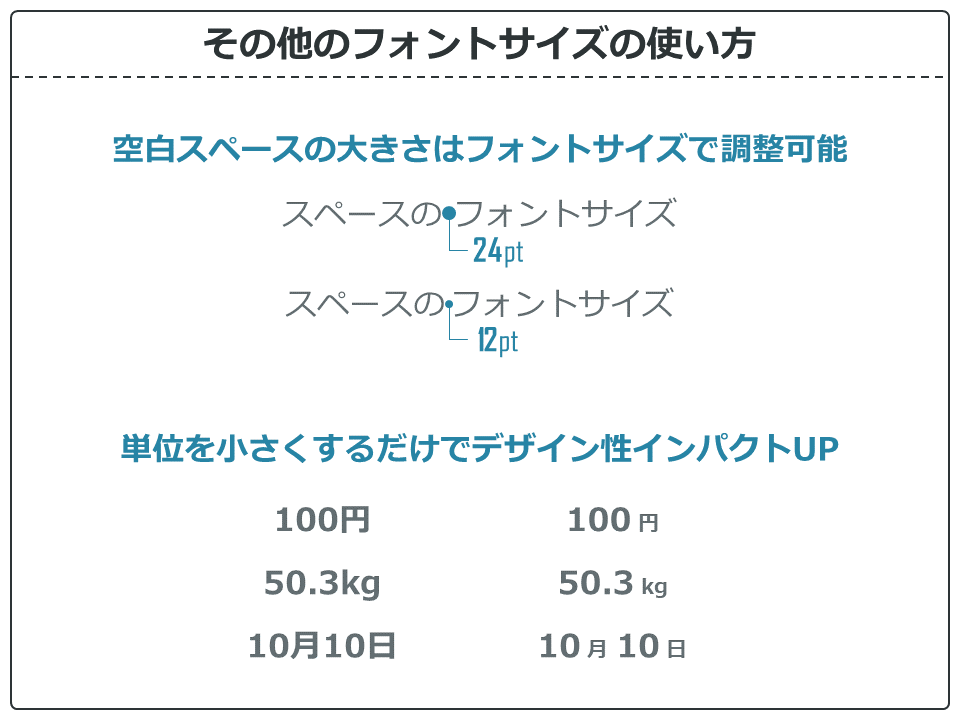
1つめは、空白スペースの大きさを、フォントサイズで調整するテクニックです。
文字と文字の間をちょっとだけ離したいときに、空白スペースの部分だけフォントサイズを小さくすることで調整することができます。
2つめは、単位を小さくして、デザイン性インパクトUPのテクニックです。
パワポで数値を表示する場合、1番見せたいのはもちろん数値です。単位は極論なくてもある程度は想像がつきます。
もちろん単位を書かないのはダメですが、単位を小さくすることで、数値を目立たせることができます(※単位のフォントサイズは18pt未満でも極端に小さくなければOK)。
また、1つめのテクニックも使って、数値と単位をほんの少し離してあげるとより美しいです。
とりあえず、単位のフォントサイズは小さくすると覚えておきましょう!
とりあえずこれ。フォントとジャンプ率の結論

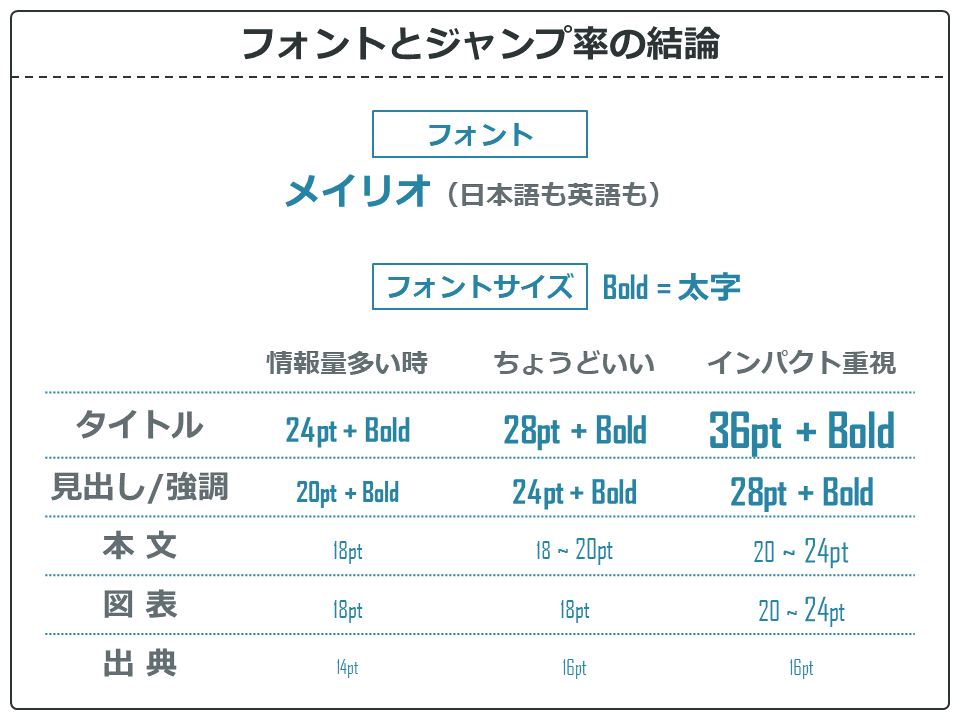
さて、いろいろ紹介しましたが、結論はこれです。
フォントの結論はメイリオ。
フォントサイズの結論は、スライドの情報量が多い時、ちょうどいい時、インパクト重視の時で3つ用意しました。
これに従えば、勝手にジャンプ率がついて、テキストの役割の明確化や、まとまりやデザイン性が勝手にUPします。考える必要はありません。
もちろん、慣れてきたら自分でいろいろ試してみてくださいね!でも、デザインはまずは真似ることからです。
そして、デザインは手を動かしてくださいね!練習練習!

順番に学びたい人は、「続きの記事」をクリック!
気になるところから学びたい人は、あわせて読みたい「パワポデザイン術」の記事一覧をどうぞ。