絶対に知っておいてほしい、色のパクり方「スポイ取る」方法などを紹介します!とりあえずこのページにある色をパクっておけば、それっぽくなるので必見です!
色を自分で決めるのは難しいです。
そんな人のための、色のパクり術の紹介です。
色の決め方・選び方

色に関する知識は、デザインの参考書やWebサイトに色々と紹介されています。
彩度・明度・トーン・補色・色相…。それで分かれば苦労はしません。
分かったような気になるだけで、本音は「いや、分かんないから」ってなります。
だってパワポとかで一般的に使える色ですら1677万色もあるんですよ!色を決めれないのは普通です。
なので、研究者やビジネスマンのようなノンデザイナーのために、まずは色を決めたいと思います。

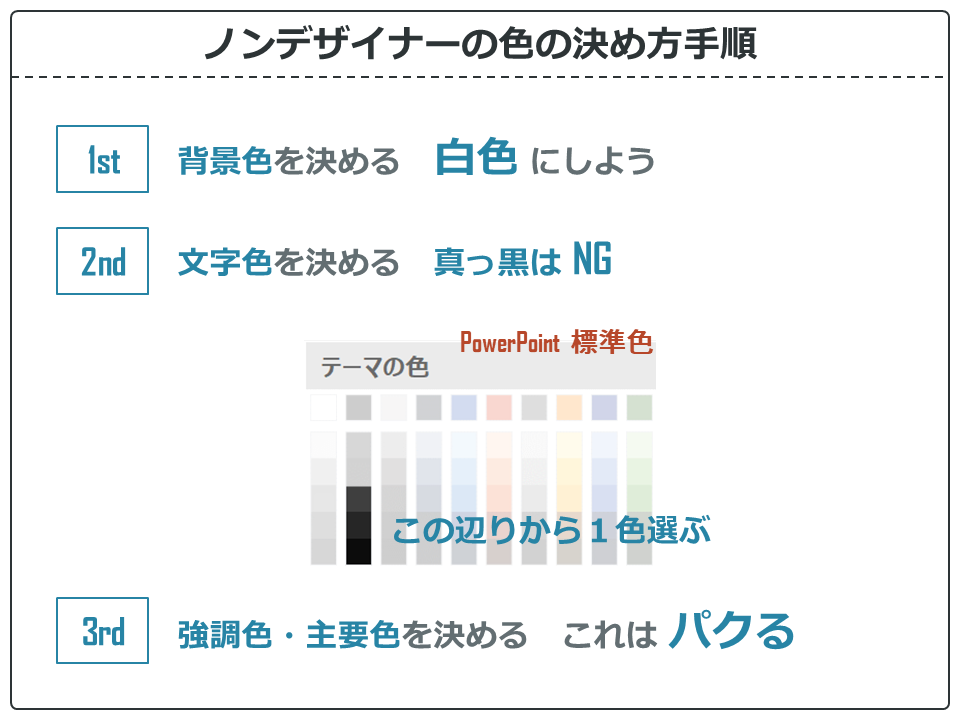
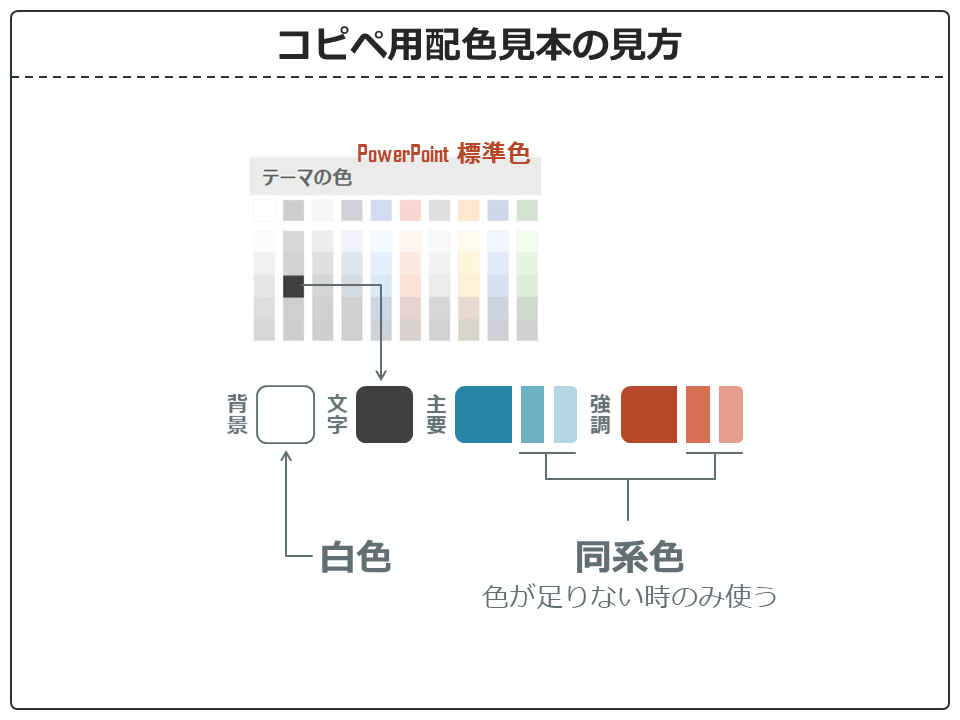
色は背景色・文字色・強調色・主要色の全部で4つまででした。
まず、背景色は白色にしましょう。白色は何も邪魔にならないし、図形や図表、写真などを挿入しても扱いが楽です。
続いて、文字色は真っ黒ではない黒にしましょう。真っ黒は実はデザイン性を下げてしまいます。PowerPointの標準色の中から、ほんの少しだけ薄い黒を選びましょう。でも、めんどくさかったら真っ黒でもOKです。
そして、強調色・主要色はパクりましょう。自分で決めなくていんです。

色が難しくて決めれないならパクればいいんです。
その方法は、スポイト機能とRGBやHexといわれる色のコードを使う方法があります。
パワポなら断然、スポイトの方が楽なのでおすすめです。
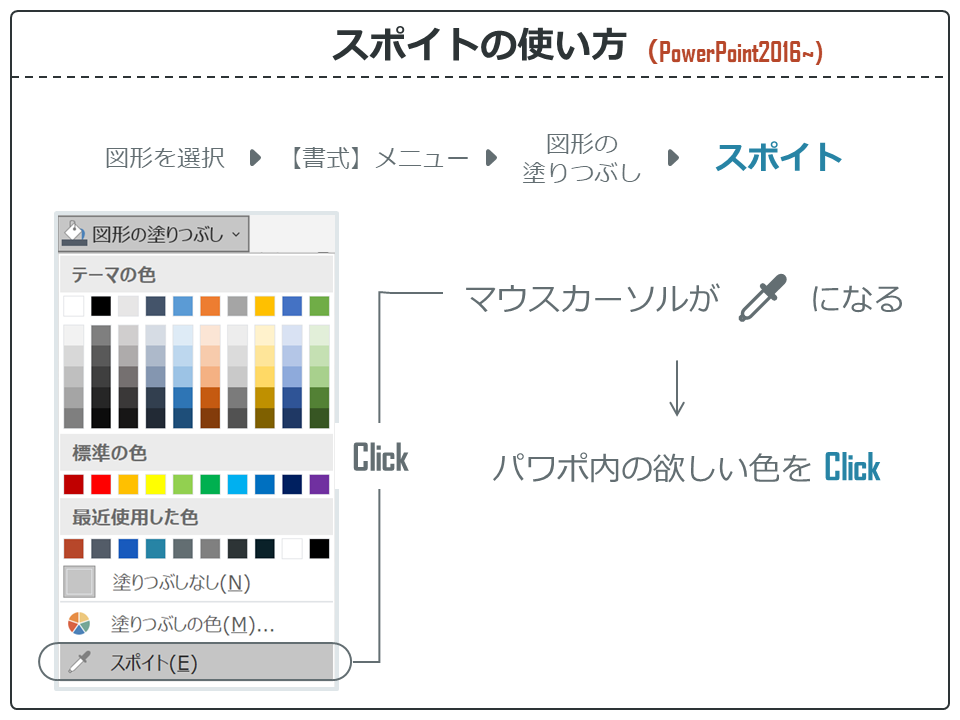
スポイトの使い方

図形の塗りつぶしのメニューをよく見ると、スポイトという機能があると思います(PowerPoint2016以降)。
これをクリックすると、マウスカーソルがスポイトの形になります。
そして、パワポ内の欲し色をクリックすると、その色をスポイ取ることができます。
ただ、これだとパワポ内にある色しかスポイ取れません。この記事の最後に、パクり用の色見本があります。ほかにもネット上にもいっぱい色があります。
そいういった色を利用するための、パワポ外の色をスポイ取る方法を2つ紹介します。

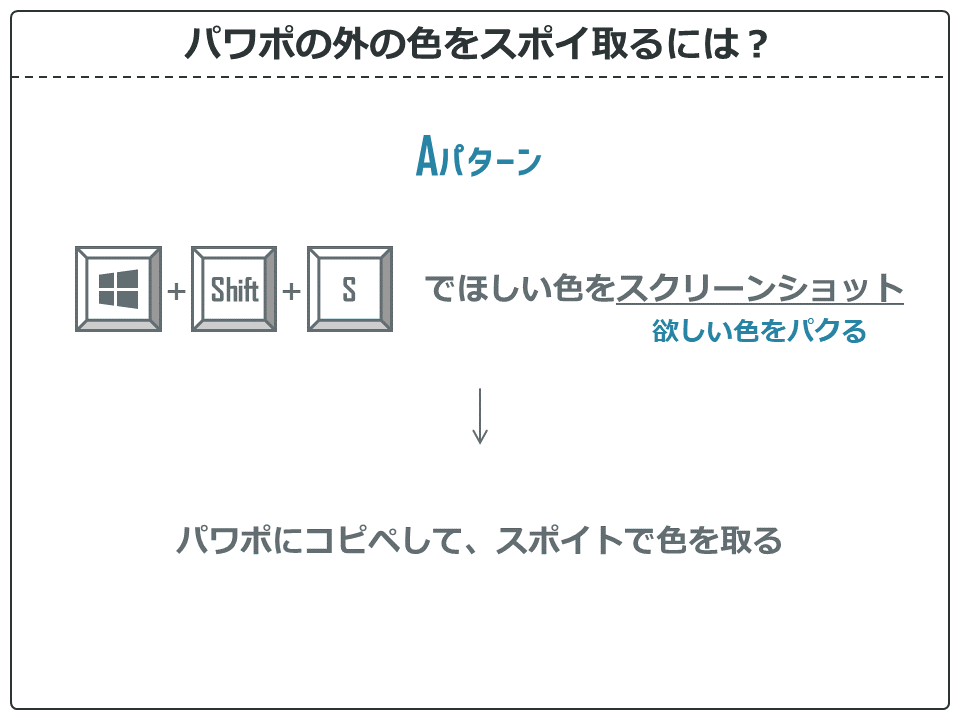
1つめは、スクリーンショットにより画面の色をコピペしてスポイ取る方法です。
Windowsキー+Shift+Sキーで、画面上の好きな部分をスクショできます。WindowをScreenShotで、WinキーとS(Shift)とS(Sキー)と覚えるといいですね!
スクショした後は、Ctrl+Vでパワポにペーストできるので、そのペーストした画像からスポイ取ります。
スクショした画面の部分は、パワポのスライドの外に残しておけば、またそこから色を取ることができるので、何度も使うときに便利な方法です。

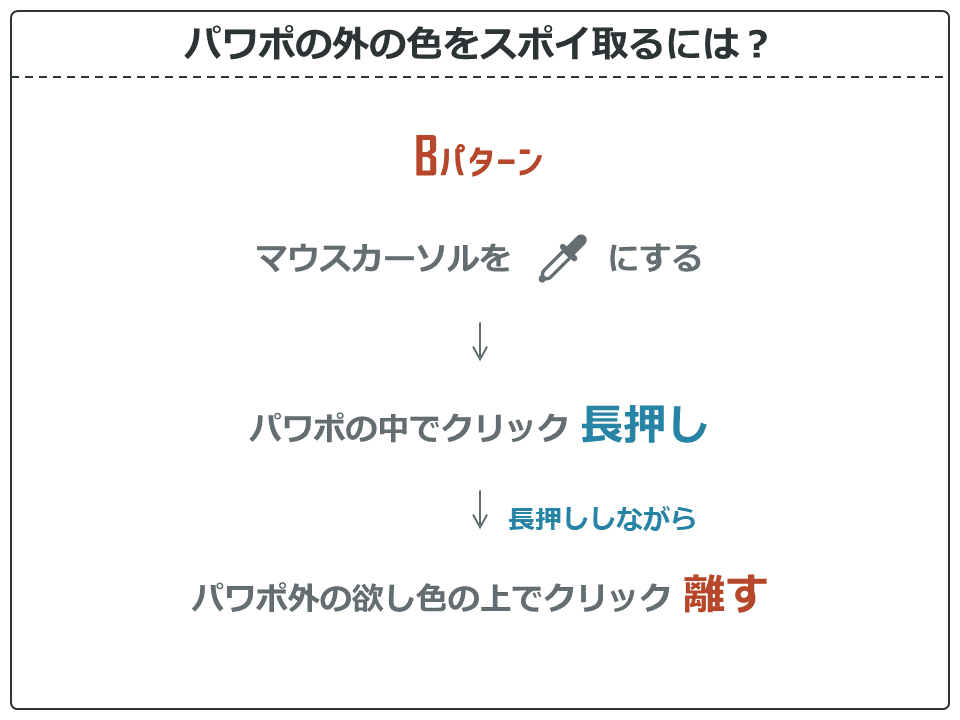
もう1つの方法です。
まずは、普通のスポイト機能と同じように、マウスカーソルがスポイト状態にしてください。
そして、パワポの中のどこでもいいので、左クリックを長押しし、そのままパワポ外の欲しい色の上でクリックを離します。
あらかじめ、スポイ取りたい別画面を開いておく必要があります。
お手軽ですが、1つ目の方法のようにスクショした画像を残しておくというようなことはできないので、どこからどんな色を取ったかをある程度覚えておく必要があります。
それでは、以下から練習用パワポファイルをダウンロードして、手を動かしてスポイトの練習をしてみましょう!

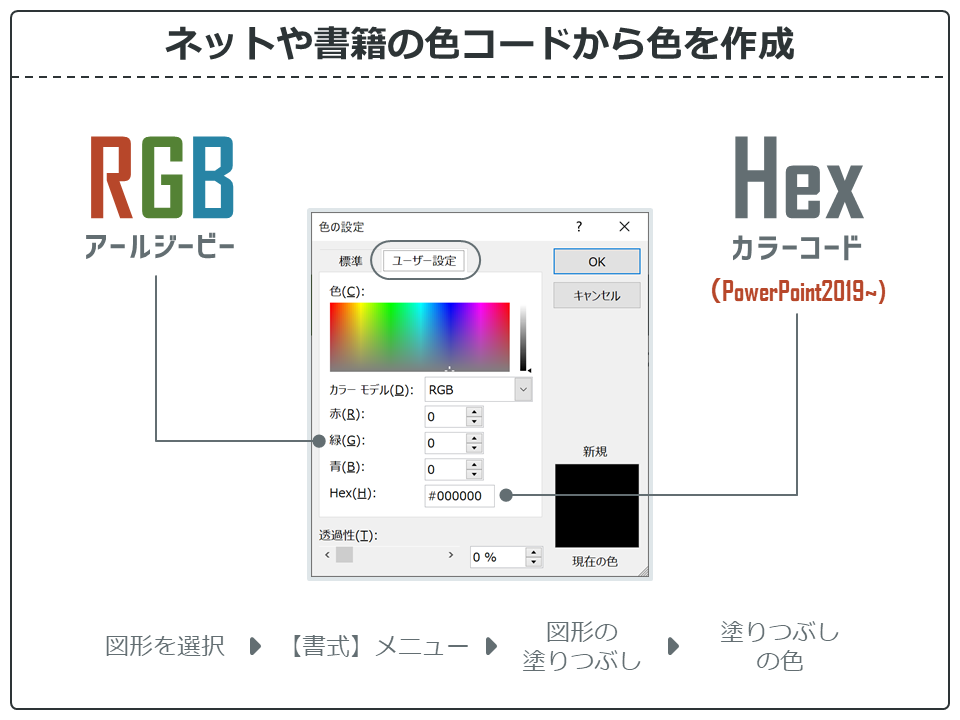
色のコードの使い方

色にはすべてコードがついています。
パワポでは古いバージョンから使えるRGBと、2019以降から使えるようになったHexがあります。
RGBは赤(Red)緑(Green)青(Blue)の値を0~255で指定して色を作る方法です。
Hexは色を#から始まる英数字で表したコードです。
どちらも、図形の塗りつぶしの中の、塗りつぶしの色のユーザー設定で設定できます。
スポイト機能を使った方が楽ですが、こちらにも大きなメリットがあります。
色のコードを使うメリットは、スポイト機能が使えない古いパワポでも使えること、そして、書籍などのスポイ取れない色をパクれることです。
また、RGBとHexは変換することができます。ネットで「RGB カラーコード 変換」などで検索すればたくさんサービスが出てきます。古いRGBしかないパワポでHexを使うときは、まず変換しましょう。
それでは、色のコードを使うを使う練習をしてみましょう!

コピペでOK!色パクり用の色見本
ようやく本題です!色をパクってデザインしましょう!

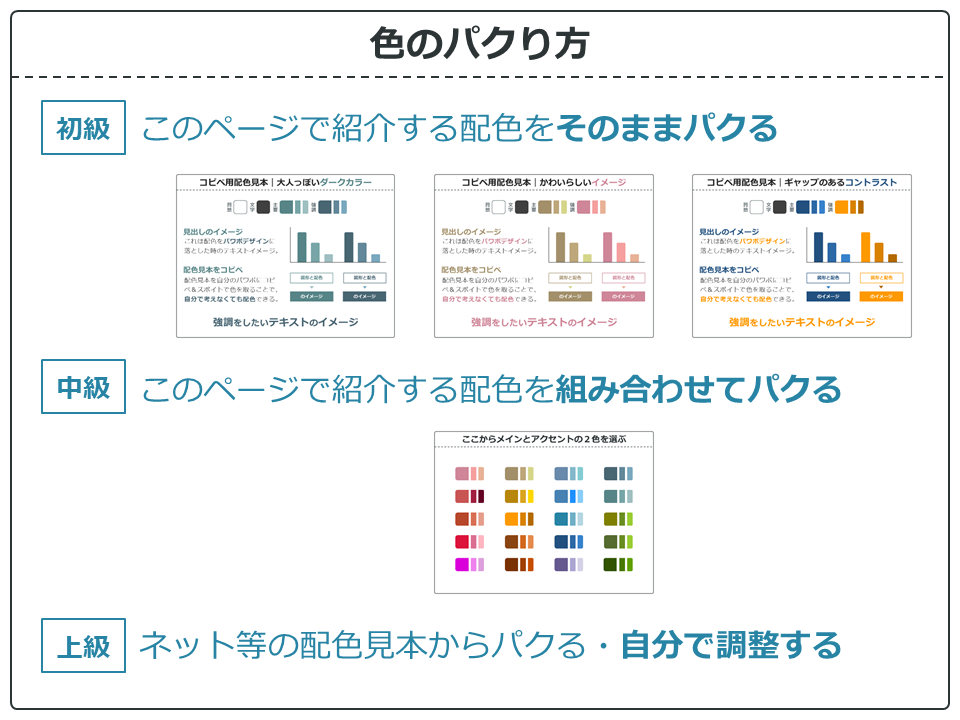
初級・中級・上級にわけて紹介します!
初級の色のパクり方
まずは初級編。
色について、なーんにも考える必要ありません。

まず、背景は白色です。
次に、文字色は上に示す通り、すこし薄い黒にします。
そして、主要色と強調色、それぞれの同系色が記載されているので、これらをまとめてスクショ(Win+Shift+S)して、スライドの外に貼り付けておくだけです。
貼り付けたスクショから、スポイ取りながらデザインしていきます。
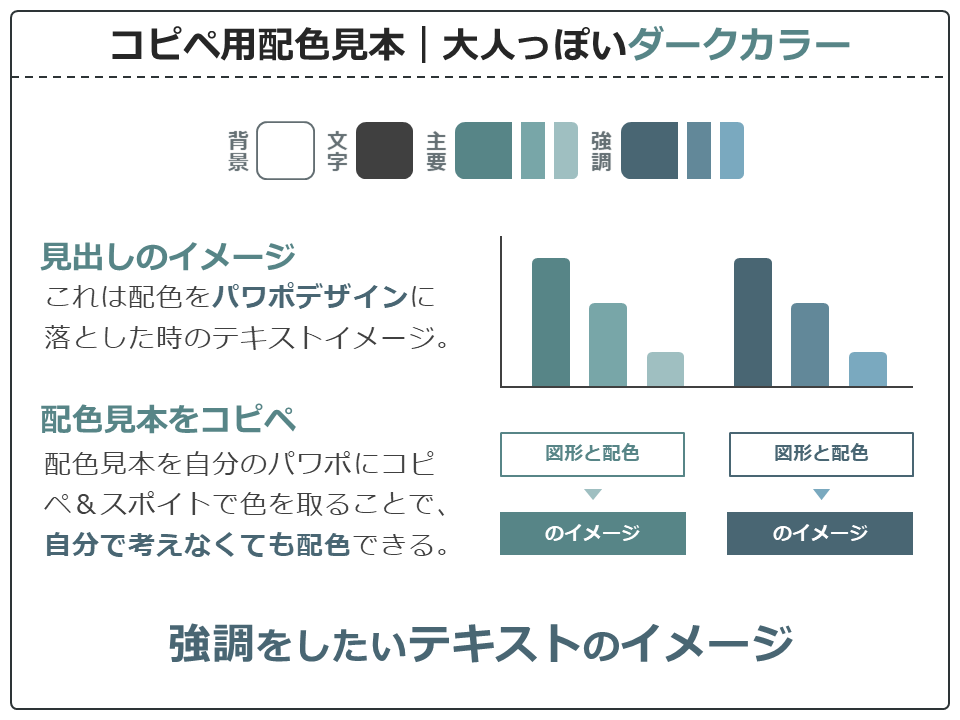
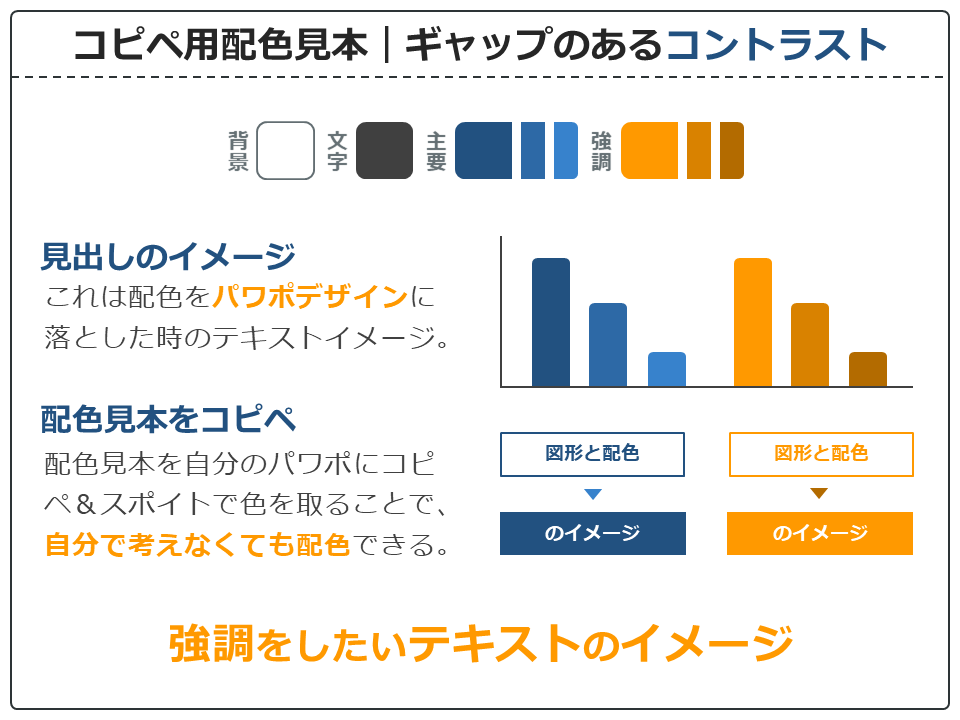
6種類のコピペ用配色見本とイメージ画像を用意したので、色の初心者はまずは色見本をパクることから始めてみましょう!
コピペ用配色見本でイメージを掴んだら、手を動かして色を塗ってみましょう。

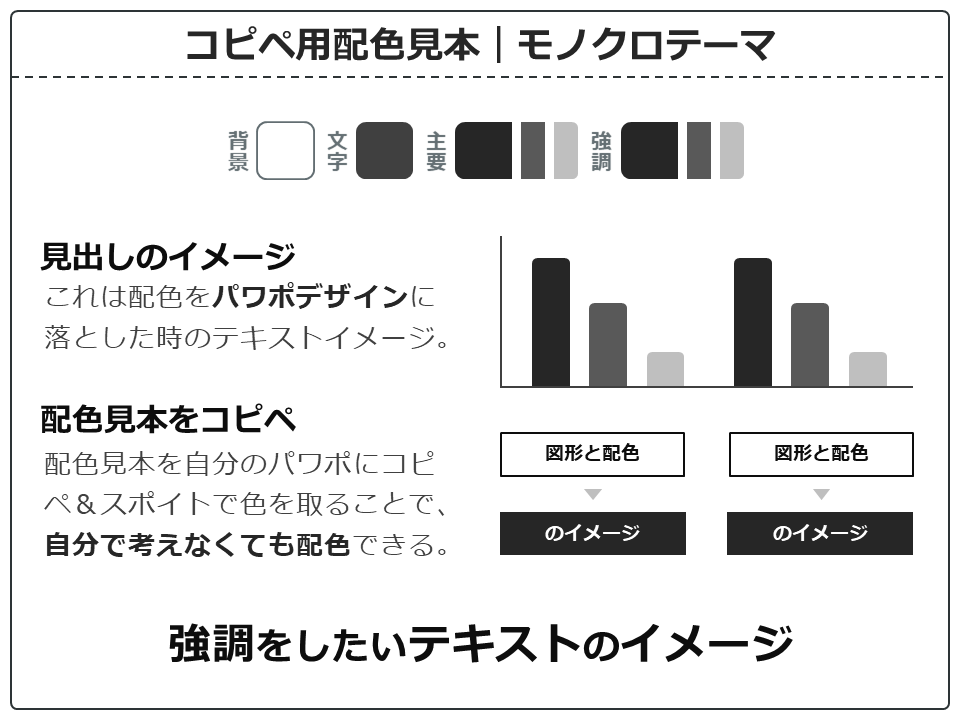
どシンプルなモノクロ。印刷することが前提の時にはいいかもしれません。

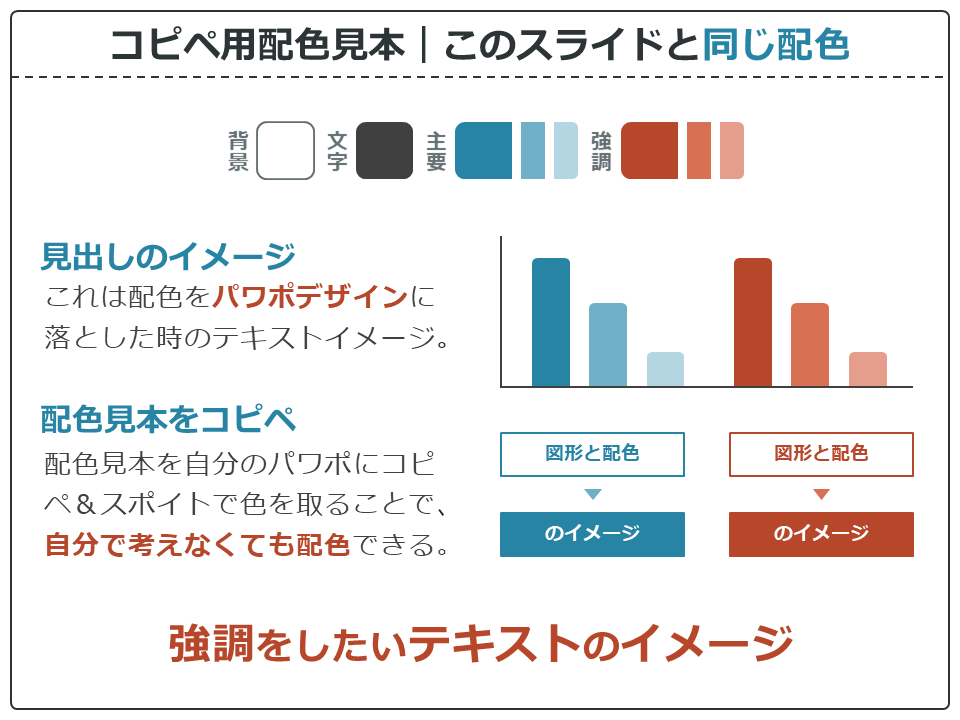
このページと同じような配色です。青を多めにして、赤を少なめに使うとバランスがきれいです。

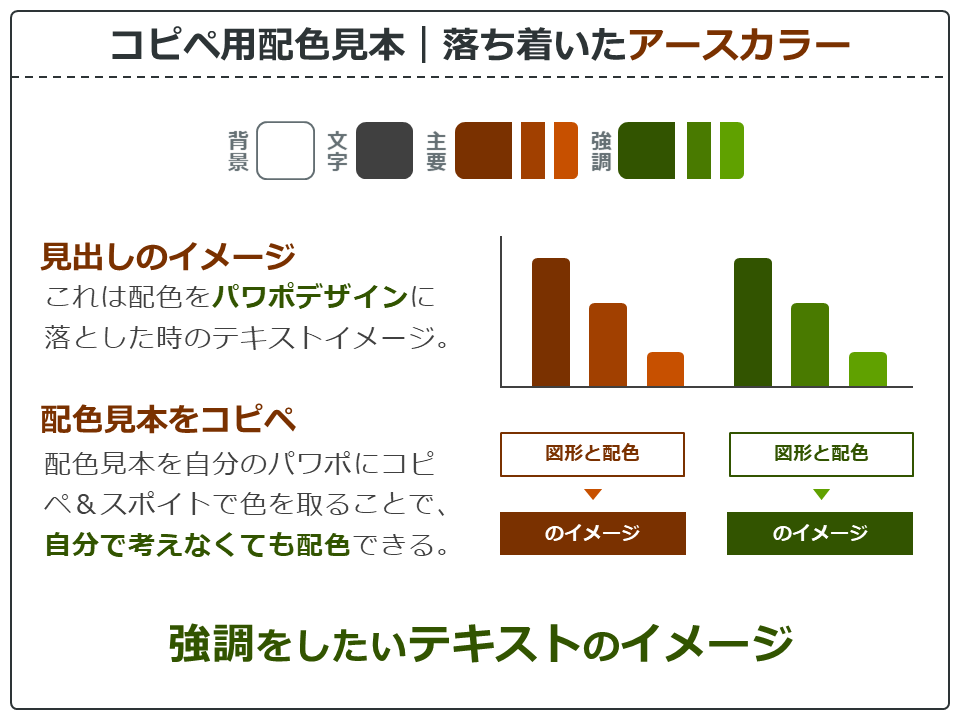
アースカラーで落ち着いた印象です。すこし真面目な発表にいいかもしれません。

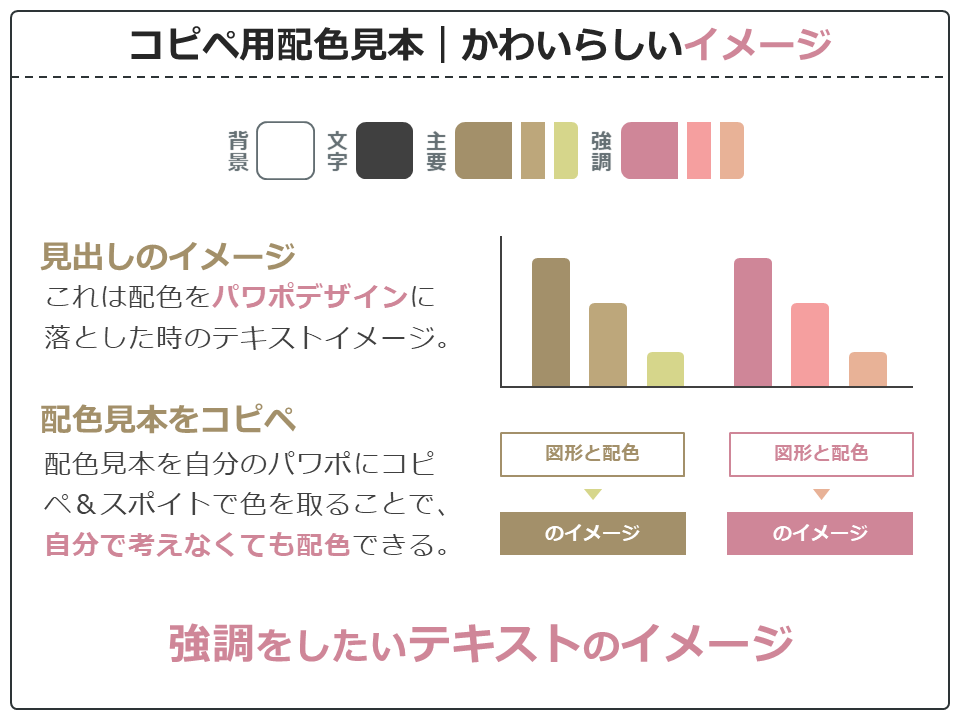
ほんわかとかわいいイメージです。女性や子供向けにいいかもしれないですね。

学会発表やビジネスシーンなど、かっこいい・大人っぽいシーンに合いそうな配色です。

ビタミンカラーとギャップを使った元気でインパクトのある配色です。インパクトのあるスライドになります。
それでは、初級の色のパクり方を練習してみましょう!

中級の色のパクり方
続いては、中級編です。
今度は少しだけ、自分で色を選んでみましょう!

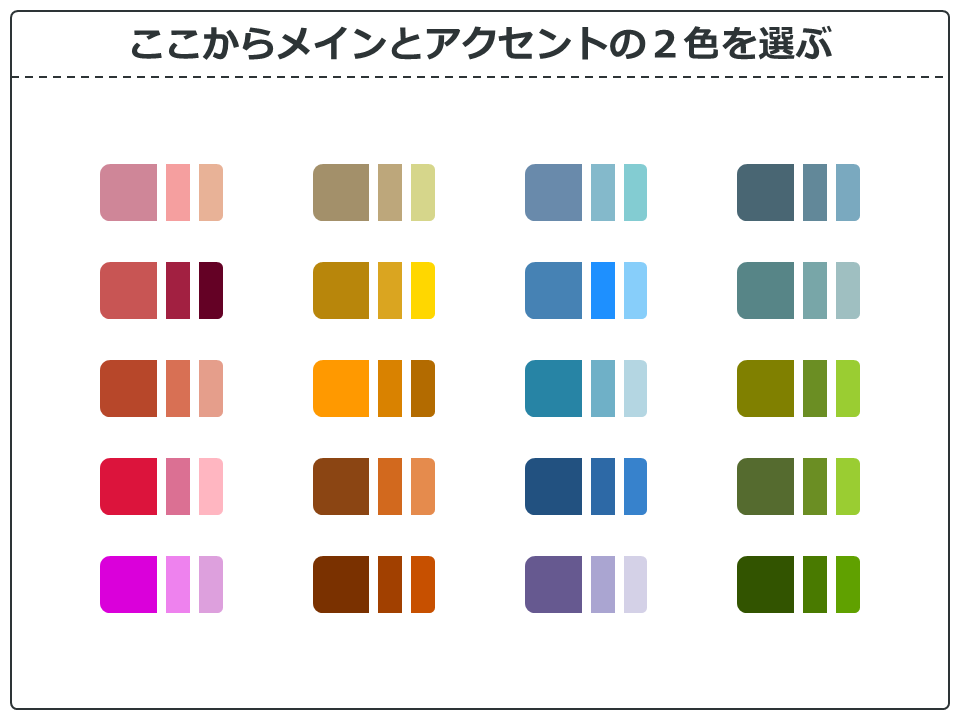
メインの主要色と、アクセントの強調色を上の例からそれぞれ自分で選んでみましょう!
ぶっちゃけ、どの組み合わせでもだいたいきれいになるように配色見本を用意してあるので大丈夫です。
参考までに、こんな選び方のコツがあります。
①暖かい色の、赤・黄色系統から主要色も強調色も選ぶ = 元気な感じ
②冷たい色の、青・緑色系統から主要色も強調色も選ぶ = 落ち着いた感じ
③暖かい色と、冷たい色から1色ずつ選ぶ = インパクトのある感じ
それでは、中級編の色のパクり方の練習、いってみましょー!

まとめ
あれ?上級編はやらないの?
そうです、上級編はここではやりません。

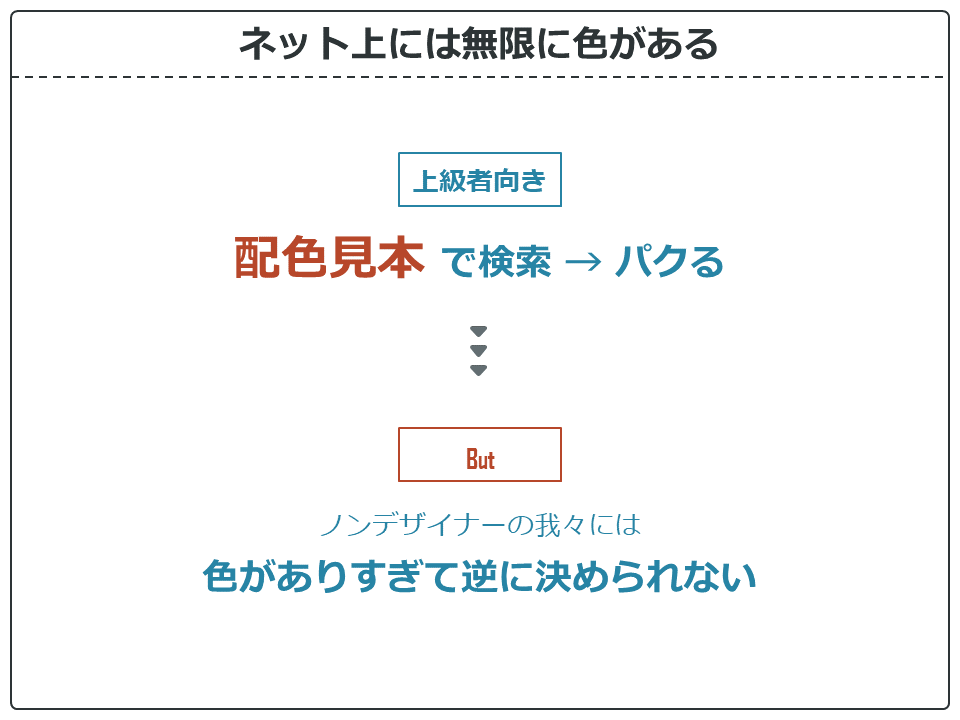
正直、ネット上やデザインの書籍には、無限といっていいくらい色があります。
配色見本でWeb検索するか、配色見本の書籍を参考に、色を自分で選んでパクるのが上級編です。
正直、色がありすぎて逆に決められないと思います。
ただ、すこしずつ練習していけばきっと色々とできるようになるはずです。背景色を白以外にしてみたり、文字色を黒以外にしてみたりなど、色んな事が色々と色ではできるんです。
少しずつ挑戦してみてください。
次は実際にパワポで色を塗るテクニック、「パワポペイント術」について紹介します。
気になるところから学びたい人は、あわせて読みたい「パワポデザイン術」の記事一覧をどうぞ。