

デザインに必要な視認性と可読性と判読性って知ってますか?言葉は説明できなくてもいいです。イメージが大切!考えるな感じろ!!
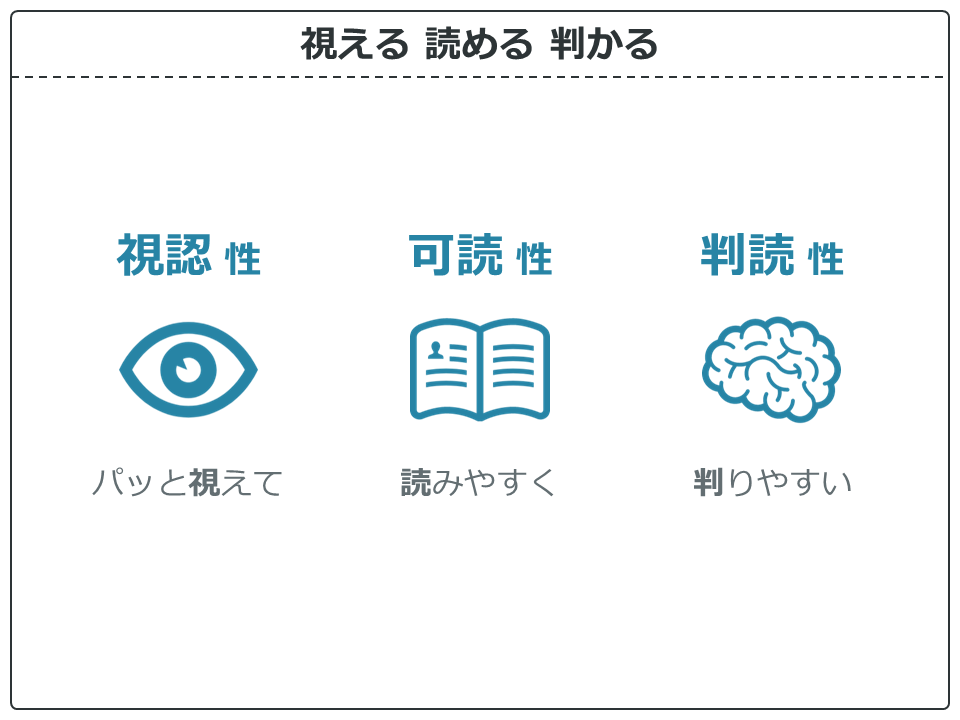
視えて読めて判かるデザイン

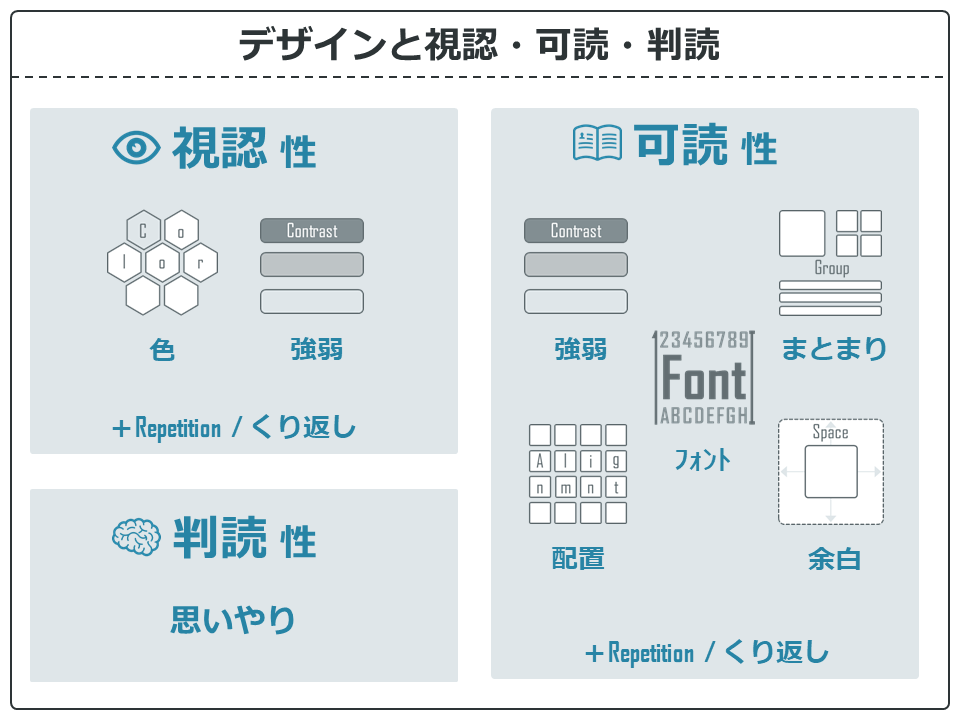
伝わるデザインには共通した、視認性、可読性、判読性という3つの要素があります。
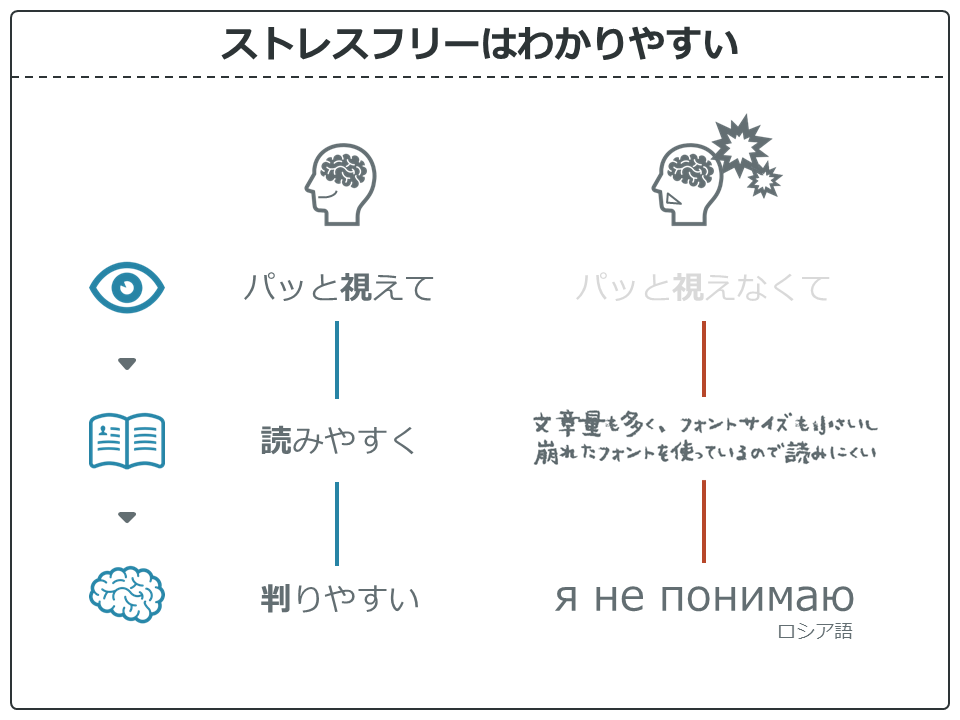
これは、パッと視えて、読みやすく、判りやすいデザインの基本になります。
様々なデザインのテクニックを使うことで、この視認性、可読性、判読性を高めることができます。そうすることで、伝えるデザインが出来上がります。

伝わるかどうかは、相手の脳みそを、いかにストレスフリーにできるかどうかといってもいいくらいです。
デザインが悪いとどうしても脳みそにストレスがかかり気が散ることで、伝えたい内容がすんなりと入ってこなくなってしまうんですね。

視認性・可読性・判読性とデザインの要素は密接に関わっています。
ここでは視認性・可読性・判読性とデザインについての概要を紹介しますが、言葉を覚えるというよりは、イメージや感覚で理解するといいですね。
デザインと視認性

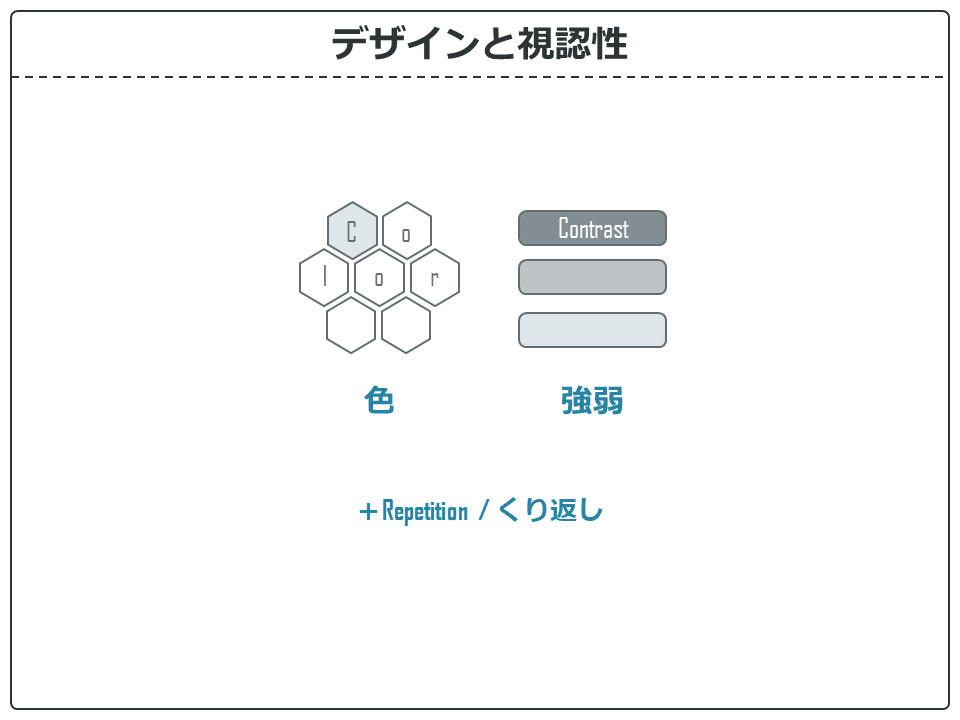
視認性を高めるために必要なデザインの要素は、色と強弱です。
そして、色と強弱をくり返し、統一することでさらに向上します。

視認性が高くGoodな例から、下に行くにつれ視認性が低くBadになっています。
色の組み合わせやテキストの強弱(濃淡)によって、こんなに視やすさ、つまり視認性が変わるイメージがわいたらOKです。
具体的なパワポデザインのテクニックは、別の記事で紹介します。まずは、イメージを掴んでくださいね。
デザインと可読性

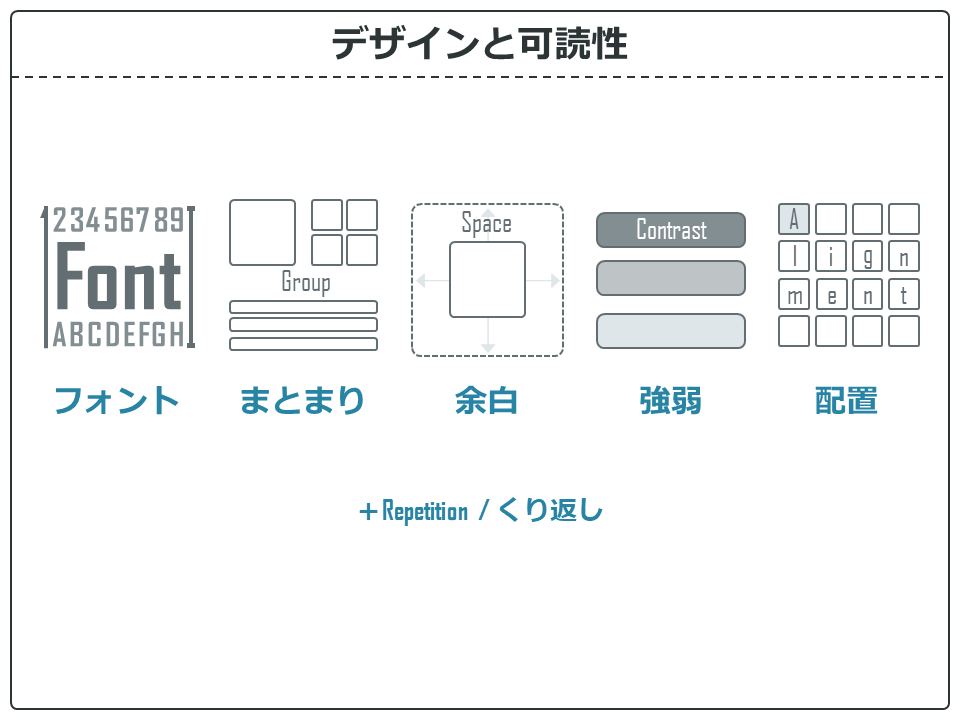
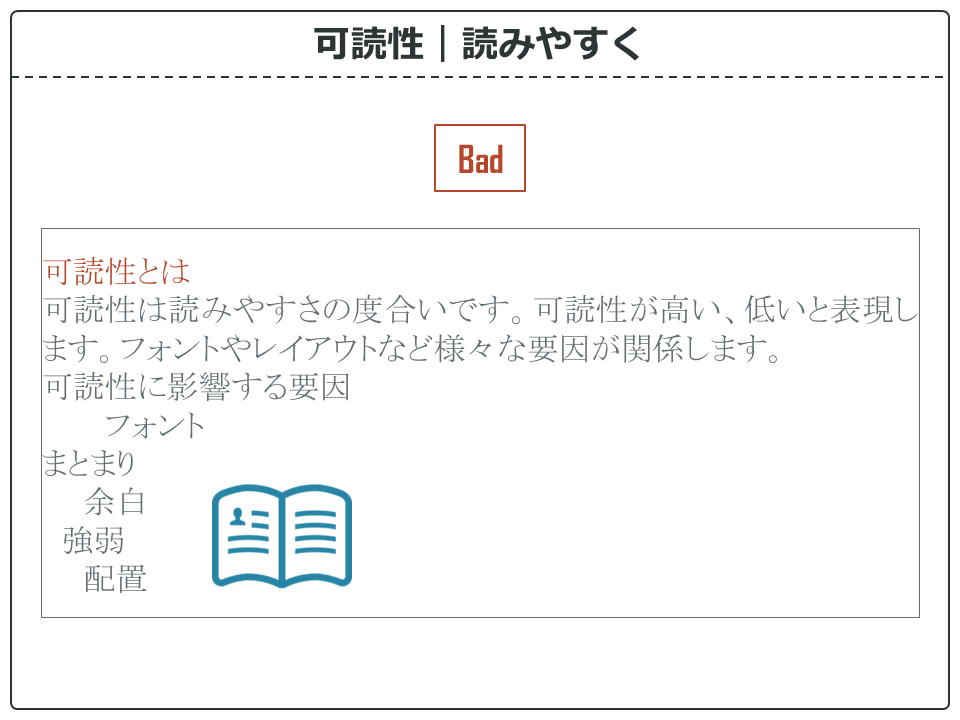
可読性に関わるデザインの要素は、フォント、まとまり、余白、強弱、配置とこれらをくり返して統一することです。

ではこのBadな例を見てください。
とりあえず、読みにくい!と感じてくれればOKです。
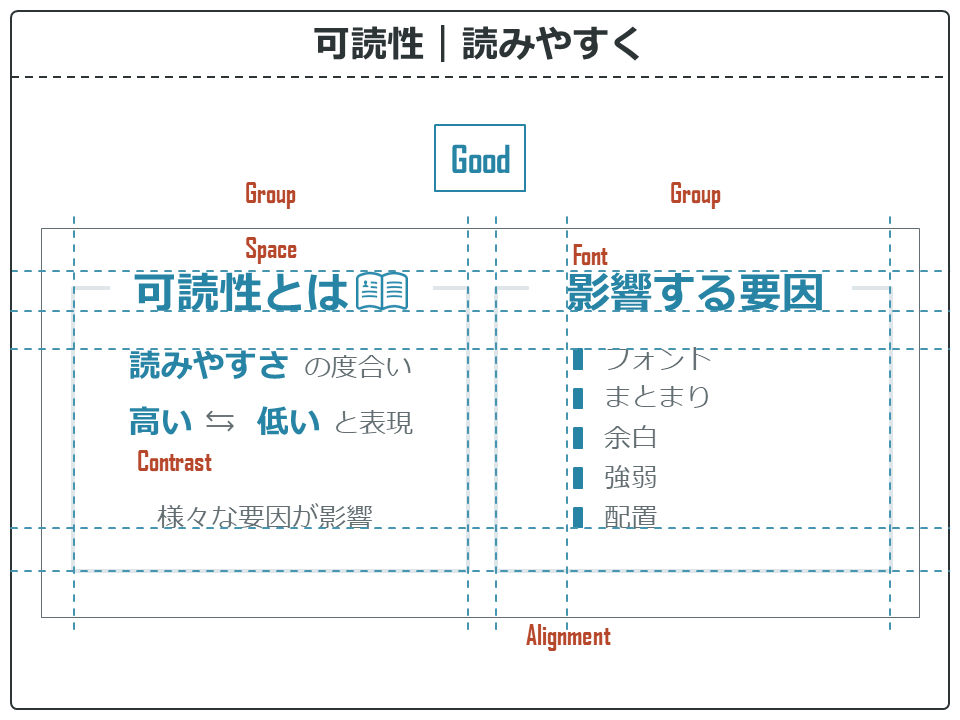
ちょっと整えてみましょう。

同じことを表現しているのにこうまで違うのか…と感じてくれればOKです。
可読性に関わるデザインの要素を使えるようになれば、こんなにきれいにまとまります。

一応、どこにデザインの要素が使われているか紹介します。
が、これ全部ちゃんとあなたもできるように、パワポデザインを紹介していきます。
今は、可読性って大切なんだってことを感じてください。
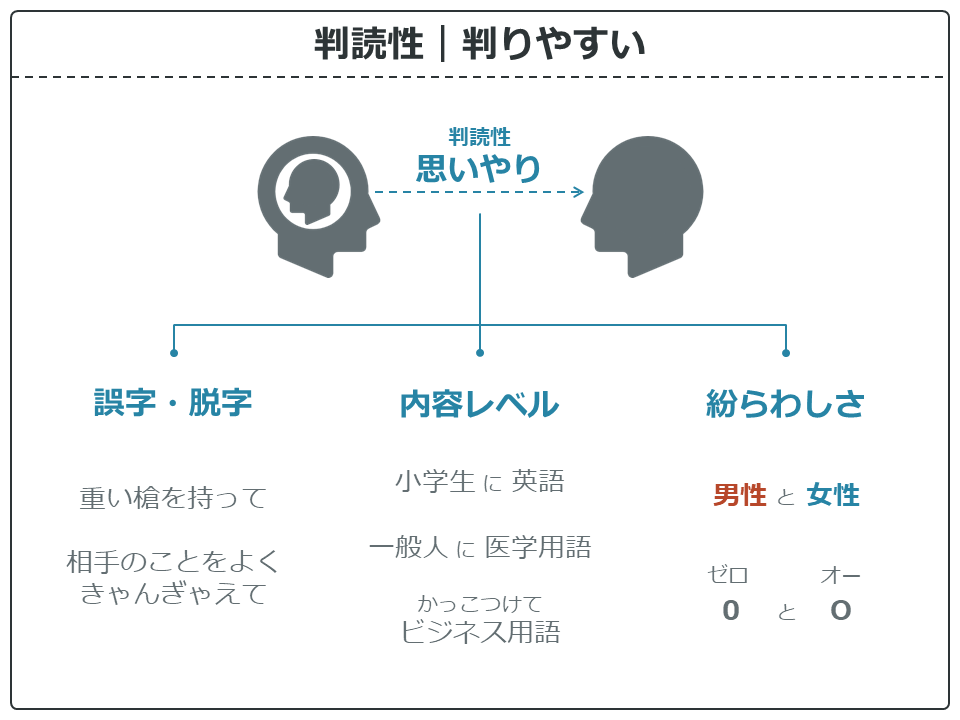
デザインと判読性
デザインと判読性って見出しになっていますが、判読性を高めるために必要なのはデザインの要素ではありません。
判読性は思いやりです。

判読性は思いやりです。大事なのでもう一度くり返しました。
伝えるデザインをする以上、伝える相手がいます。
伝える相手のことを思って丁寧に見直しを行えば、誤字・脱字はなくなります。きちんと伝えたいなら伝える相手のレベルに合わせます。少しでも多く伝えたいのであれば誤解を招くような紛らわしいことはしません。
伝えるデザインを学ぶ上で、一番大切なのはデザインのいらない判読性なのかもしれませんね。
判読性は、今すぐ高めることができます。デザインをするということは、伝える誰かがいるということを、常に意識しなければいけません。
まとめ
これで、手を動かしてパワポデザインのテクニックを学ぶ前に、知っておいてほしいデザインの話はおしまいです。
ぜひ、ここからはこのサイトで手を動かしながら、パワポデザインのテクニックを学んでいってください。
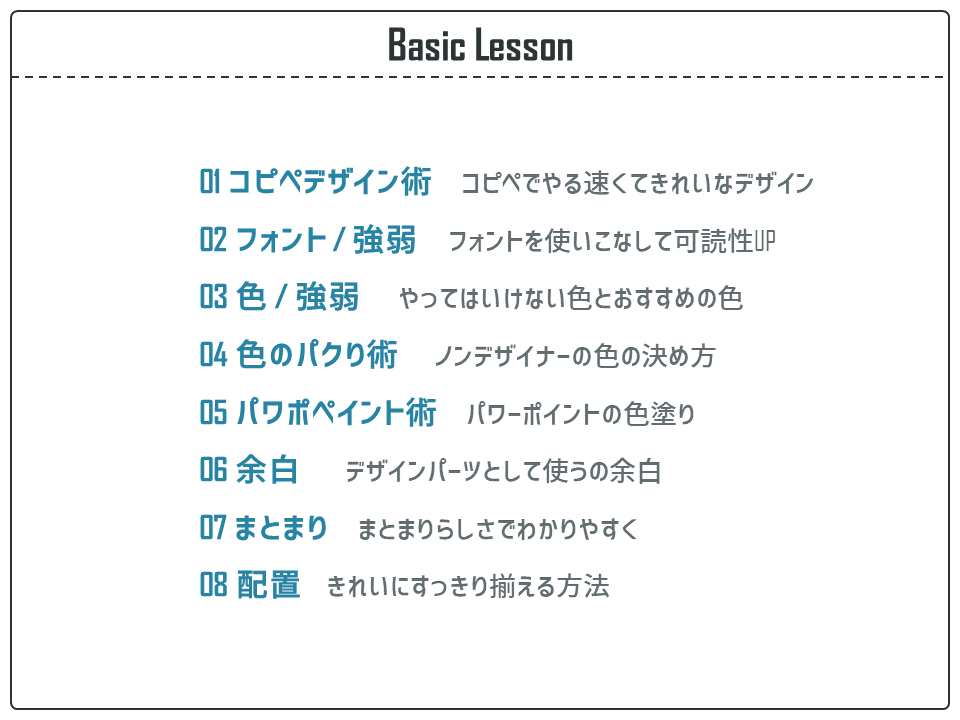
この記事で紹介したことは、以下のレッスンをやると自然とできるようになりますよ♪

Basic Lessonとして、他では学べないパワポデザインを紹介していきます。Basic Lessonは好きなやつからやっても大丈夫です!(でも、01 コピペデザイン術だけは最初にやった方がいいかも…)
次へボタンで次に進むか、下のカテゴリの記事一覧へのリンクからぜひ挑戦してみてください。